ブログを始めて丸四年になりました。
なのに、それなのに。
ブログの顔ともなるアイコンを作成していなかったズボラなふく子さん。
身の回りで大きな変化があったこともあり、しばらくブログの更新ができずにいました。
ですが、ブログを再開するにあたって、やはりアイコンは作成しておくべきだろうと考えました。
とは言え、絵を描くことに自信はない。
それがPCで作成するともなればなおのこと。
フリーソフトをダウンロードしてみたり、手書きの絵を画像で取り込んだりとチャレンジはしました。
でも、どれもやはりイマイチの出来。
まいっちんぐ_(┐「ε:)_。
と、ふと思い出しました。
実は以前、入会しているABCオンラインの仲間に相談したことがあるんです。
すると多くの方が、デザインソフト「Canva」を使用しているとの情報を得ました。
情報を得て、登録まで済ませたものの放置・・・。
それが私、ふく子です(;一_一)

※ブログ作成に必要な知識が得られるABCオンラインの紹介記事も読んでね(*´ω`)
せっかく教えていただいた情報を駆使しないのはもったいない!
というわけで、稼いでるブロガーの皆さん御用達の「Canva」で、アイコンなどを作成しました。
今日はそのお話です!
Canvaでロゴを作ってみよう
アイコンとしても利用できるので、ロゴ作成を例に話を進めます。
なお、前提としてCanvaに登録してアカウントを持っていることとします。
アカウントの登録については、ググると沢山出てくるので、そちらを参考にしてくださいね。
ロゴ作成画面を出す
トップページで、デザイン作成ボタンを押します。
メニューが展開されるので、「ロゴ」を選択。

新しいページが作成されました。

図形を組み合わせてイラストを組み立てる
ふく子のロゴを作っていきますね。
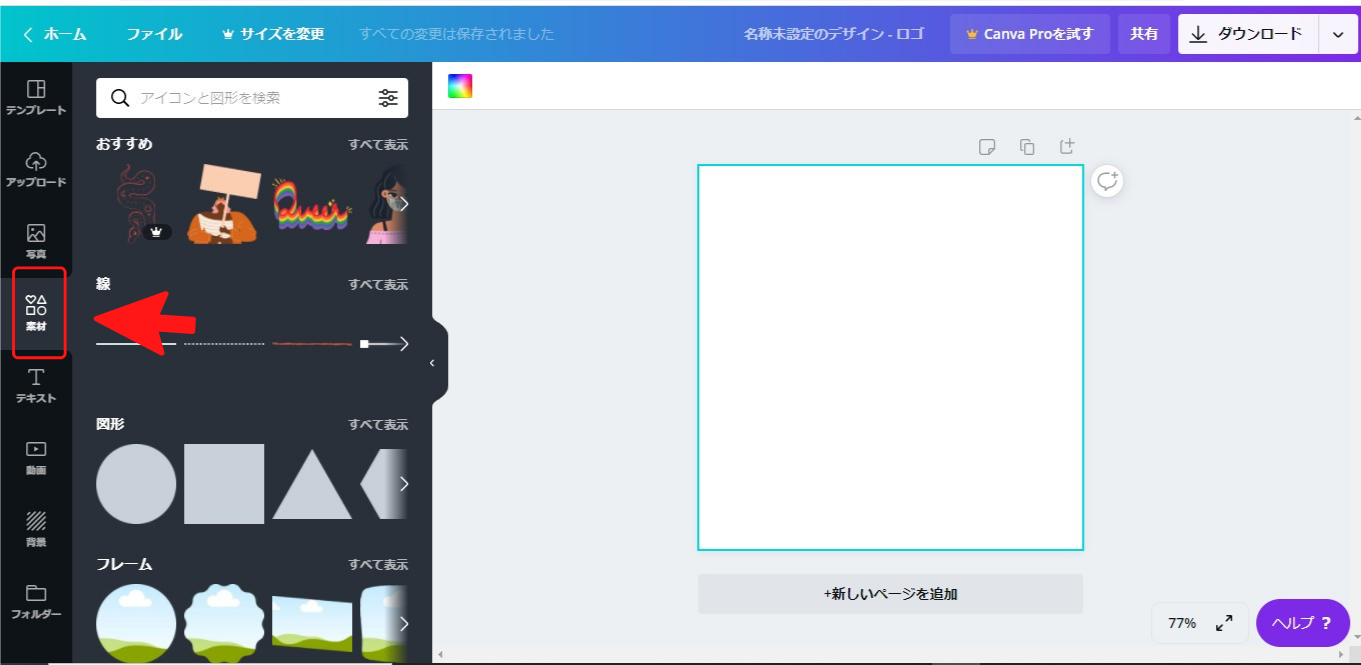
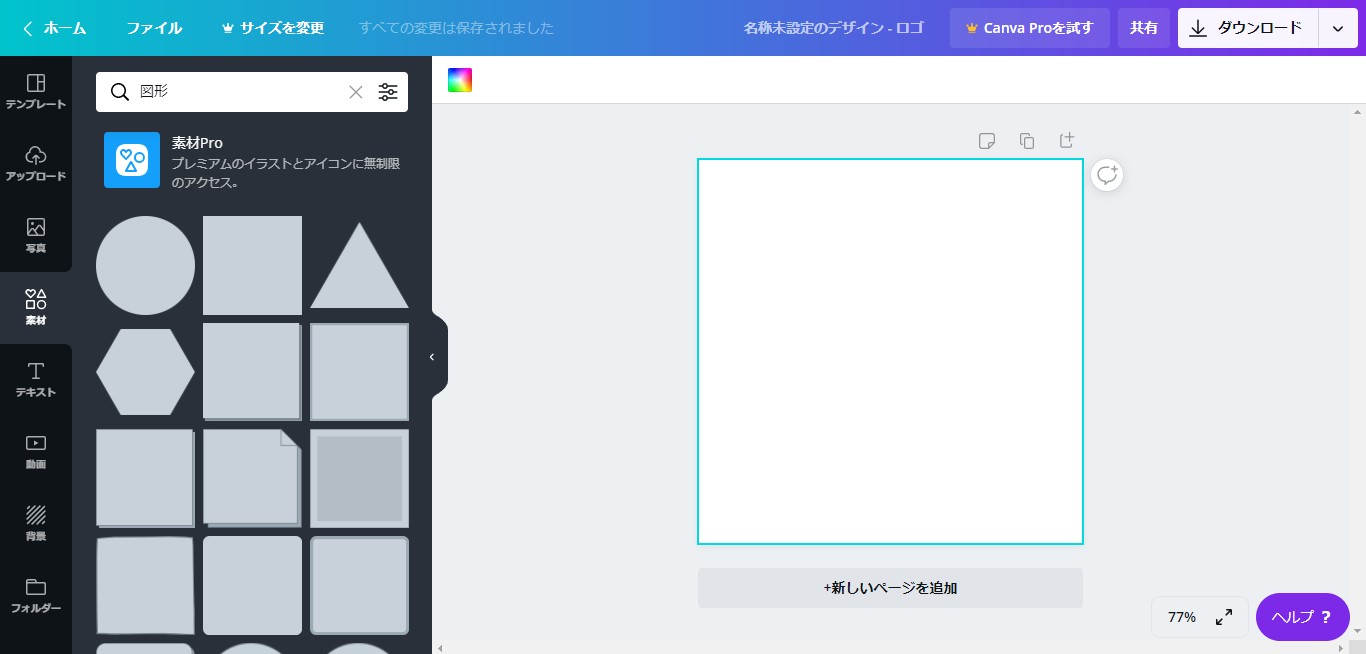
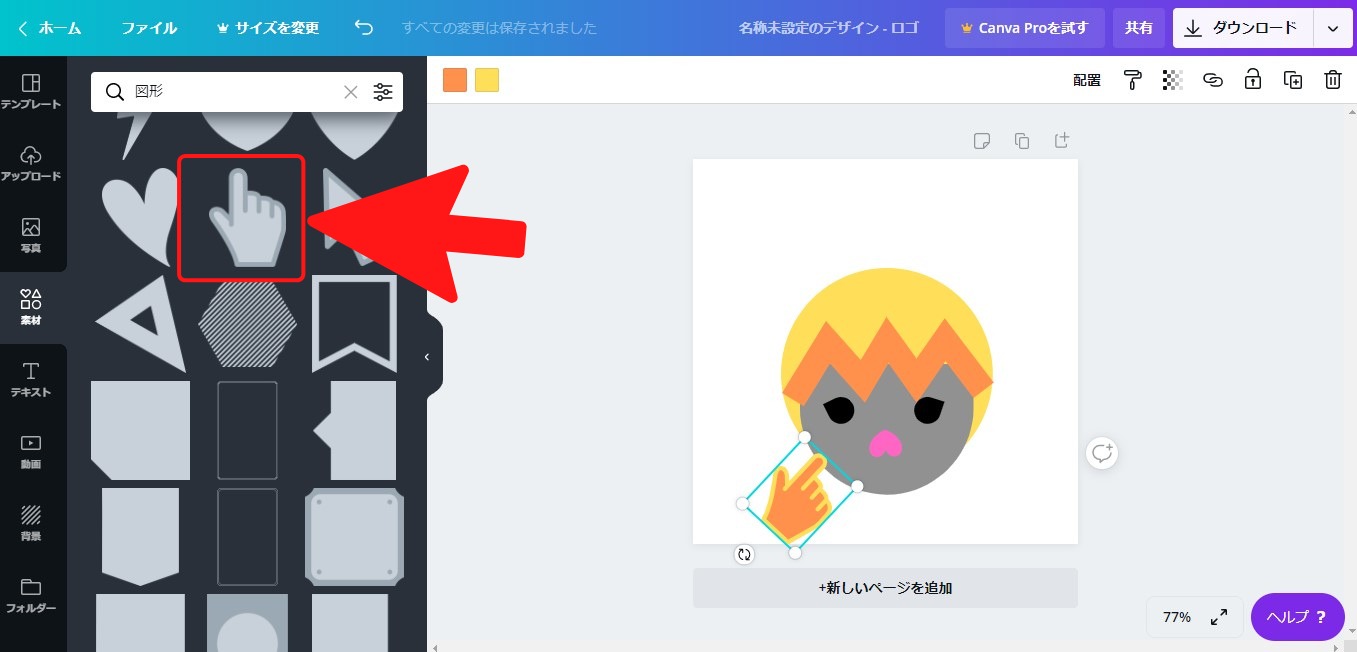
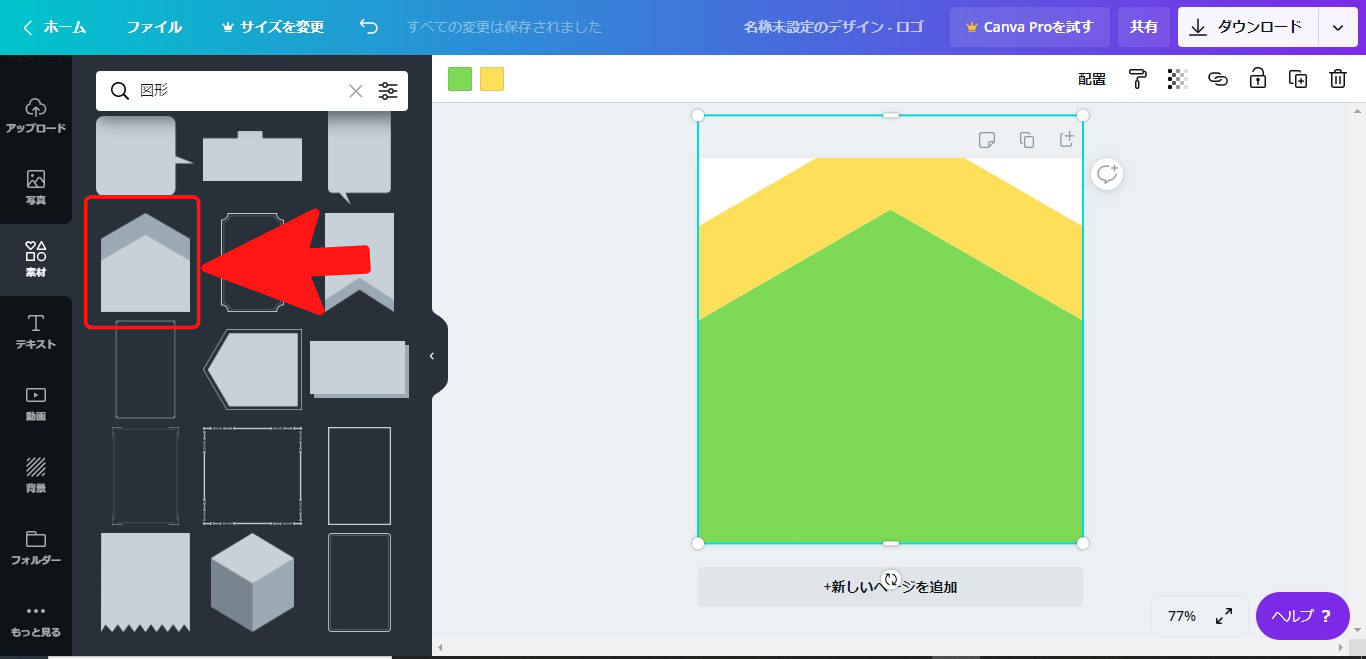
「素材」を選択し、その中の「図形」を選びます。

すると、基本的な図形がずらりと出現。

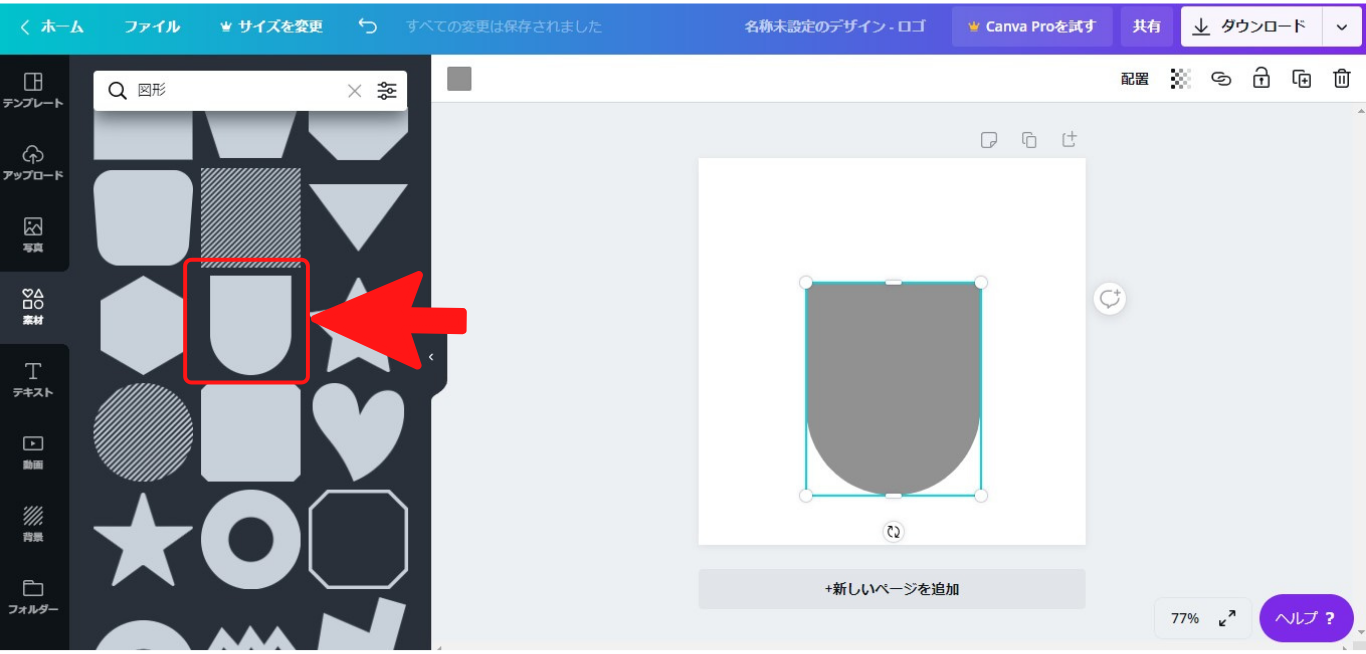
顔の輪郭を作りたいので、半円(Uの字型)を選択。
半円っていうか、ベロみたいな形だけど・・・。

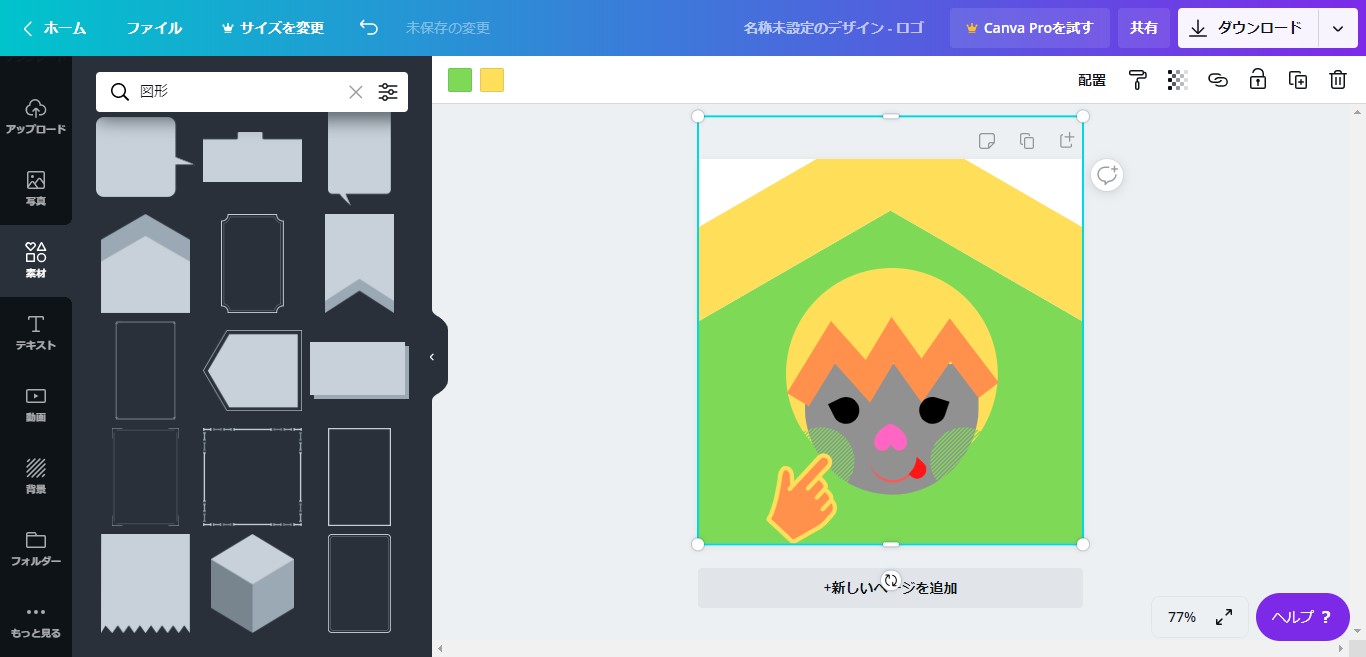
写真を撮り損ねましたが、そこに円を重ねることで頭を表現(黄色部分ね)。

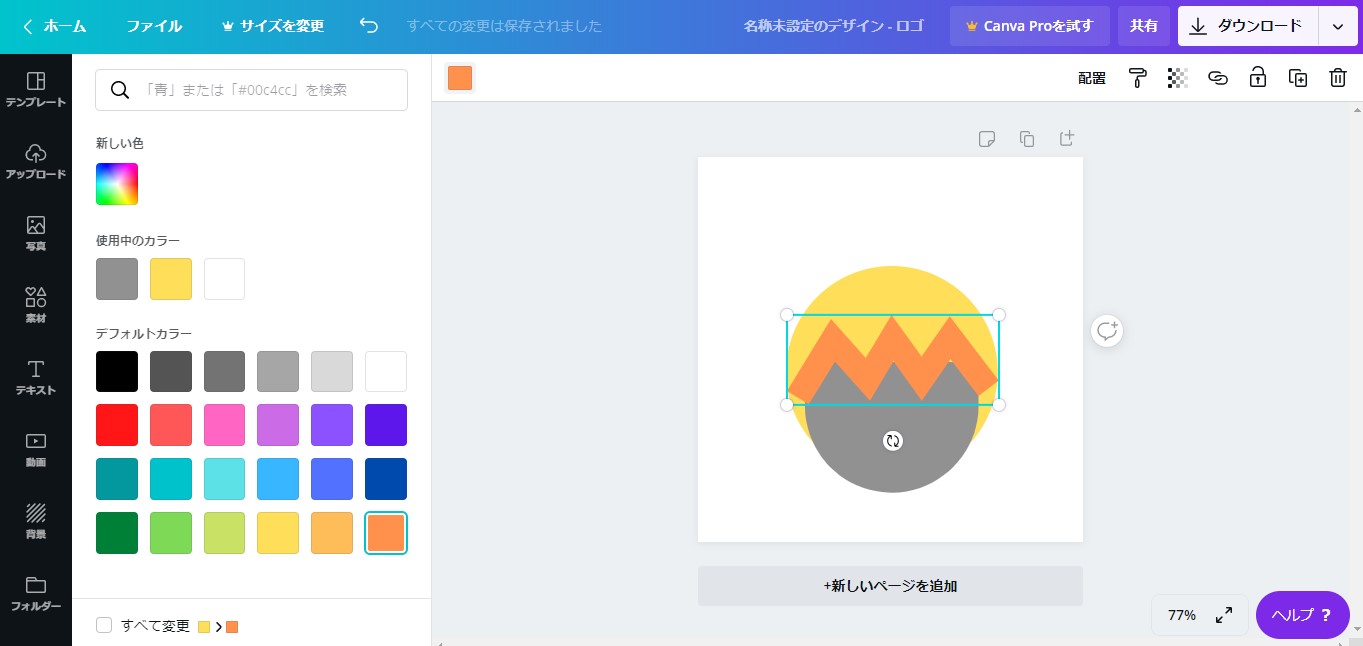
前髪を作りたいので、ジグザク型を選択して重ねます。

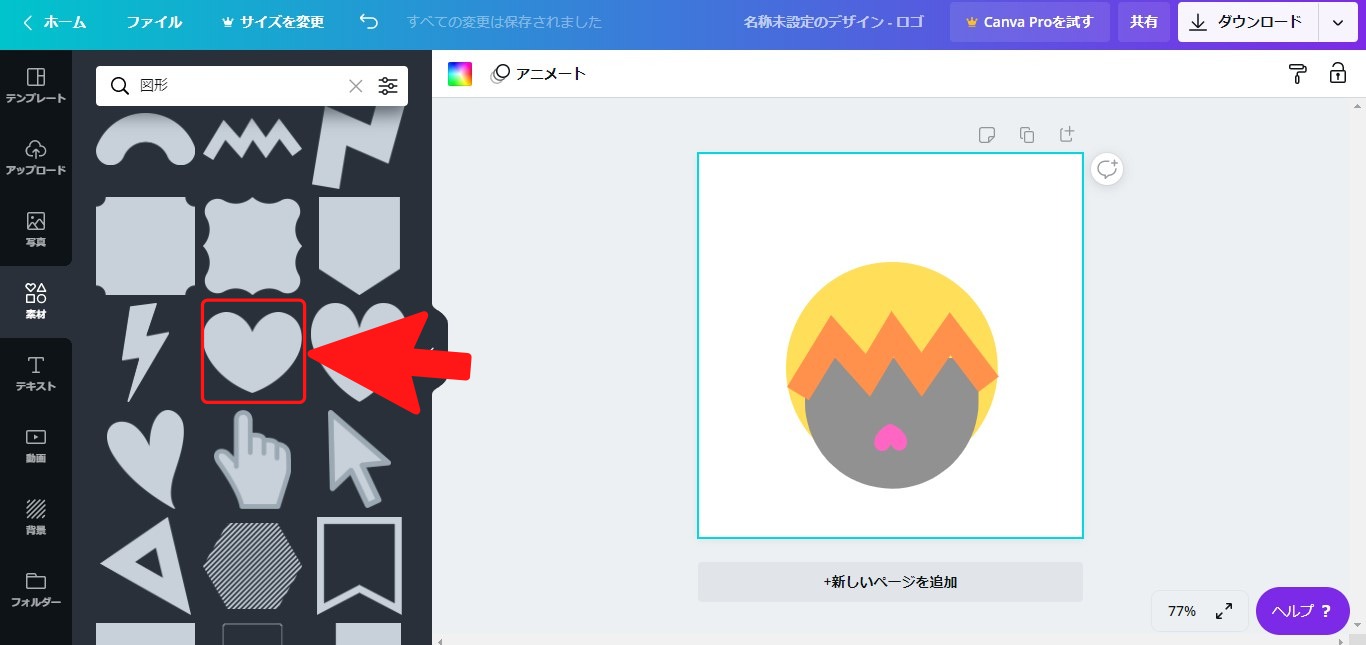
鼻は、ハート型の小をひっくり返して使用。

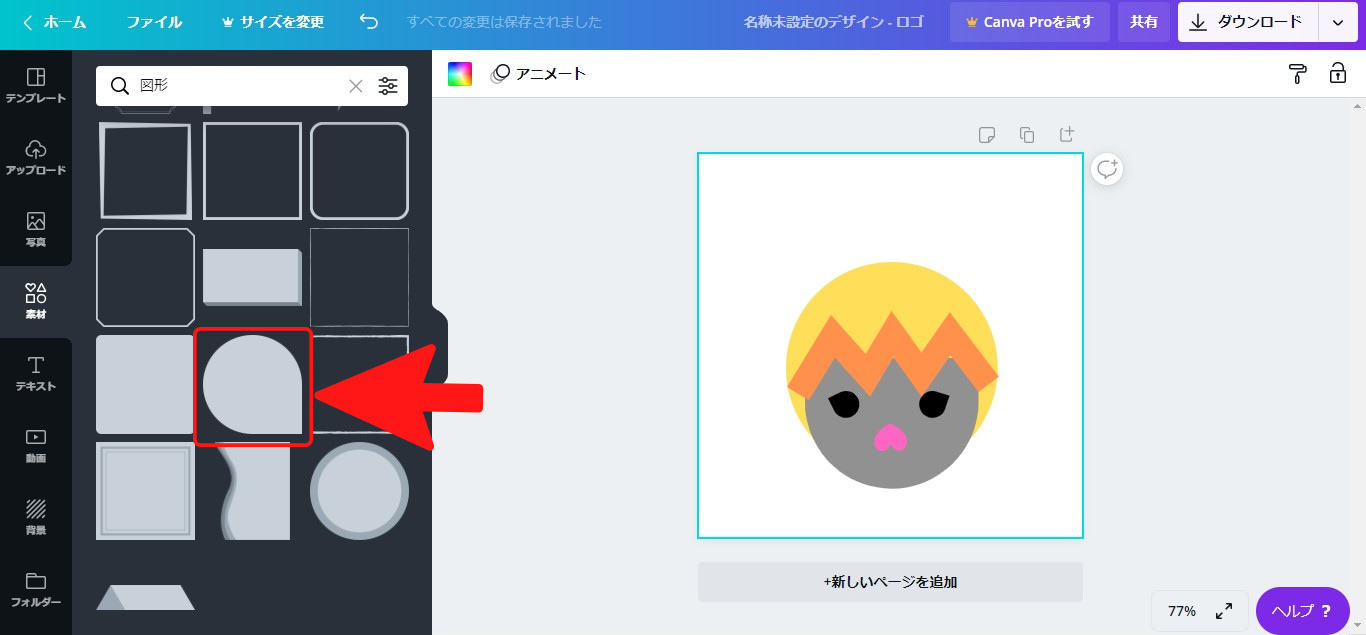
お目目は、ティアドロップ型を選んで、好みの位置に動かします。
ティアドロップの尖った部分をどこに持ってくるかで、ずいぶん印象が変わりますヨ。

イラストに動きを付けたかったので、手を選択。
これも、好きな位置に移動させます。

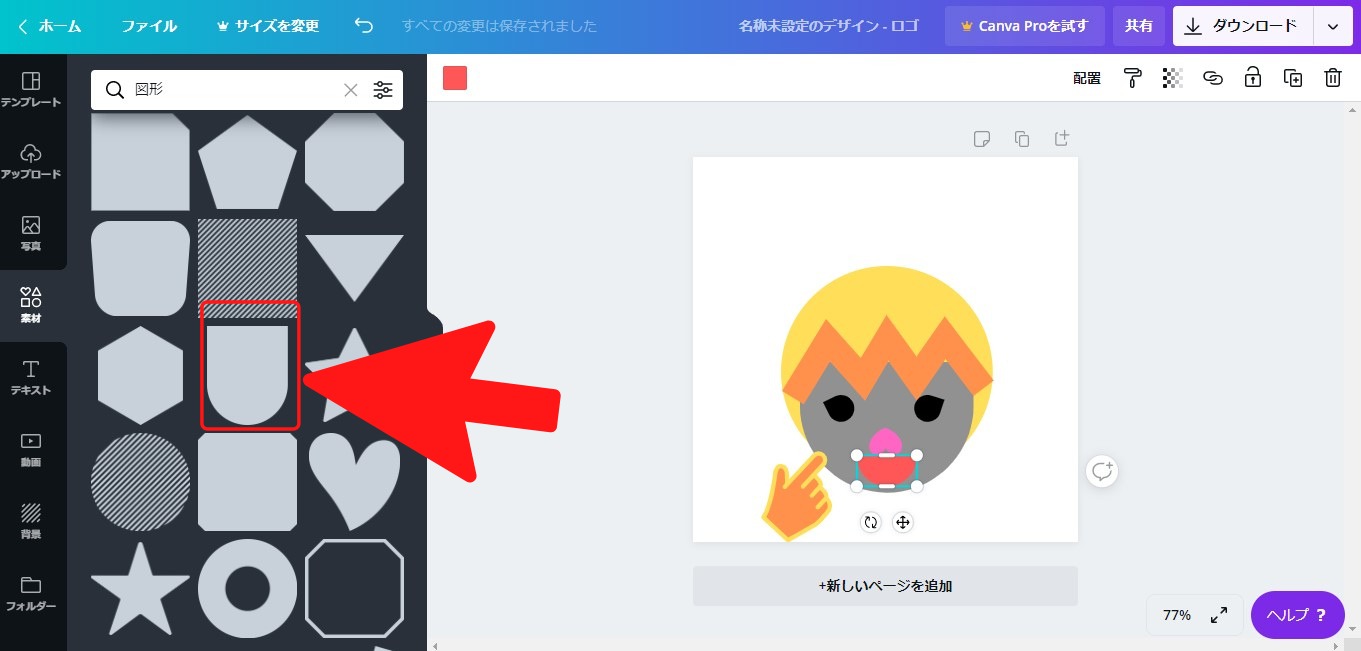
口を作っていきますが、ぺろりと出した舌を表現するにはひと手間かけます。
まず、半円を選択し、サイズを調整。

もう一度半円を選択。
この時、色は顔の色と同じ色にしてください。
参考画像では、わかりやすく説明するためにピンクになってます・・・。

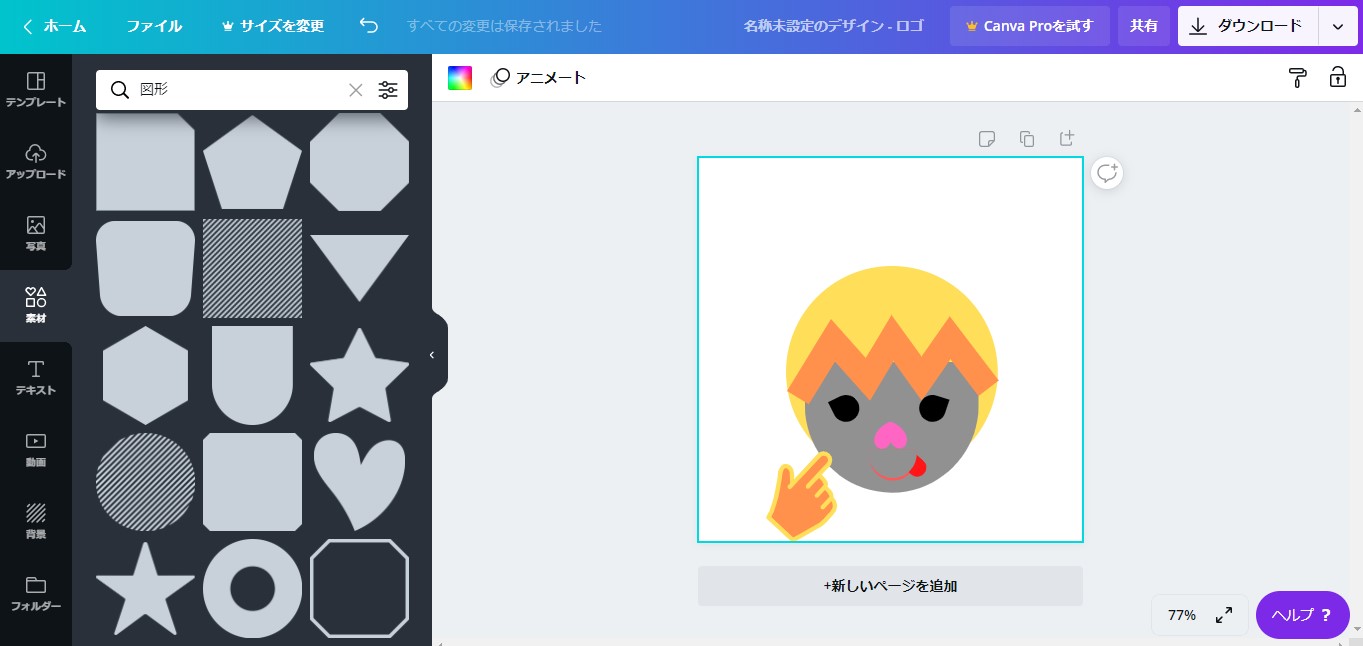
うまいこと半円と半円同士を重ねると、写真のようになります。
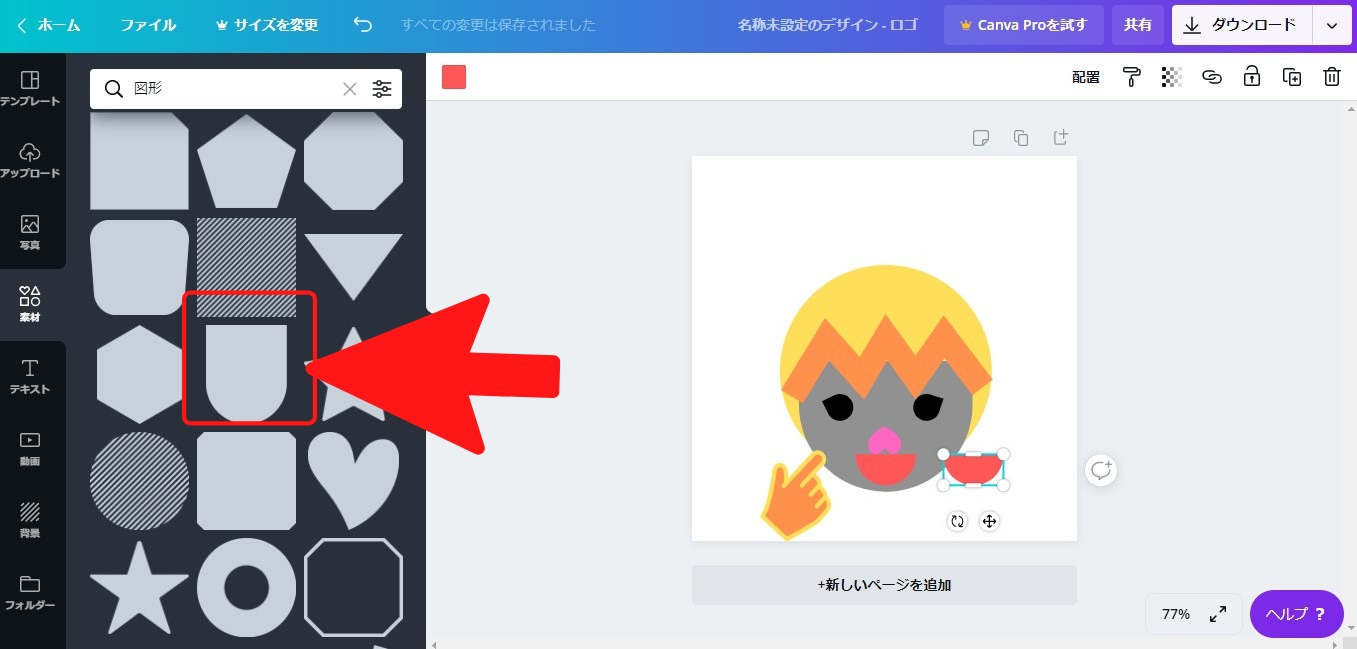
そこにさらに、舌となる半円を重ねて位置を調整。

このままだと、舌が口の上に来ていて不自然なのででいじります。
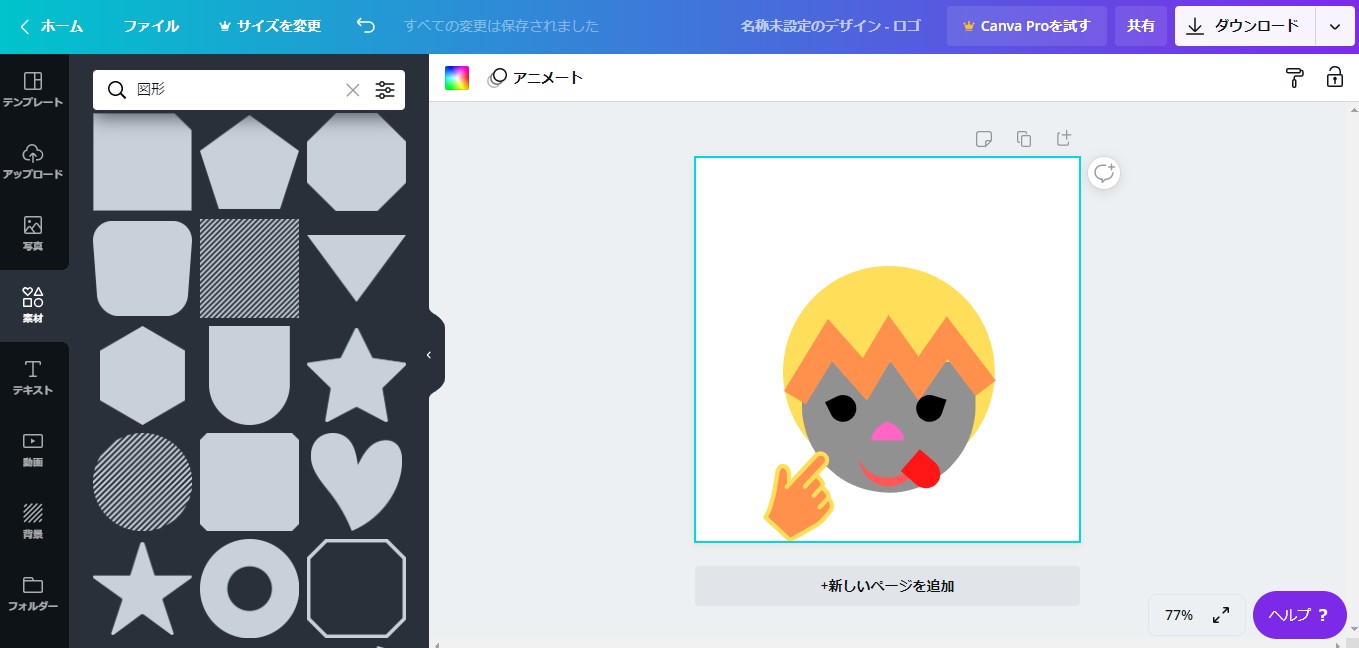
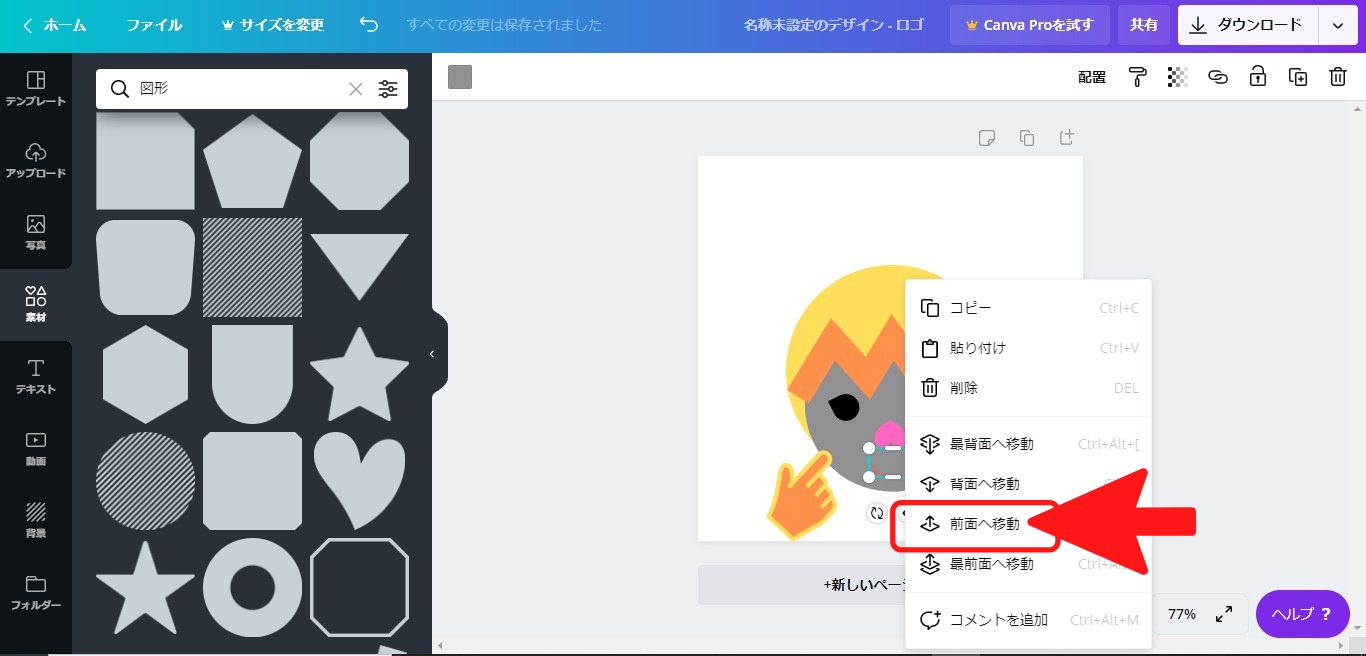
顔の色と同じ半円を選択して右クリック。
「前面へ移動」を選択。

すると、舌と口がしっかりなじんで自然になりました!

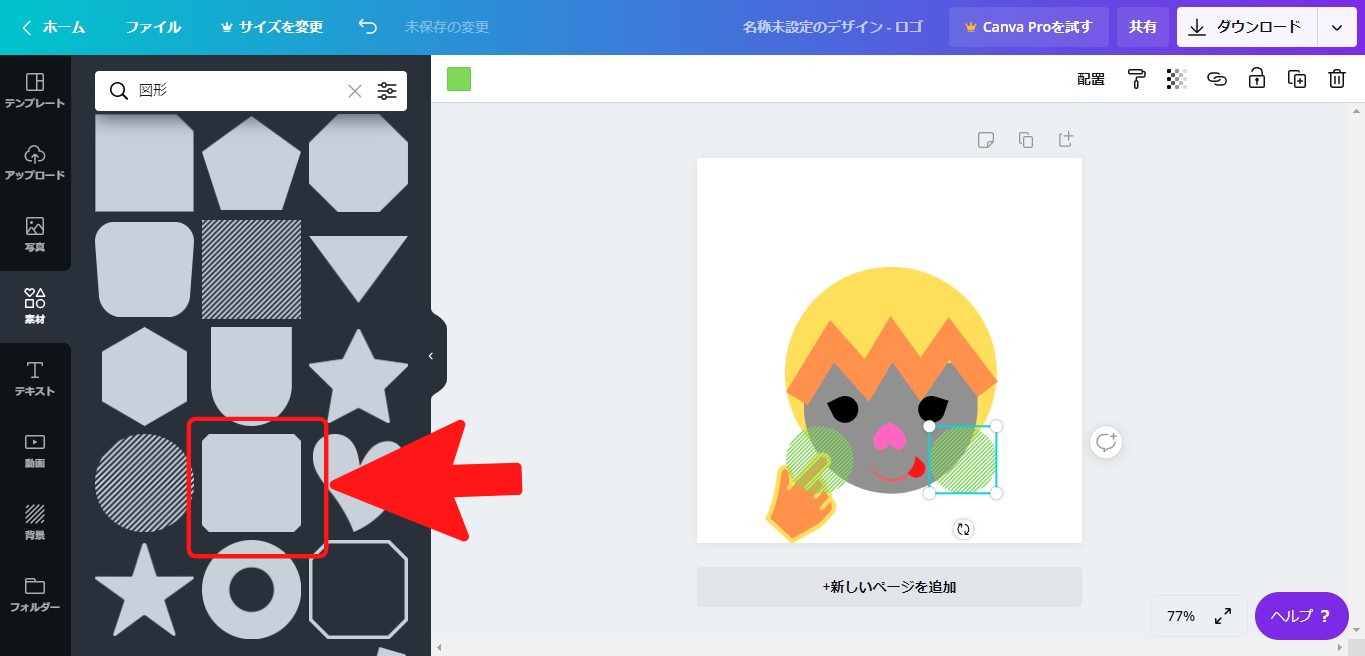
ほっぺたを作りましょう。
ストライプの円を選択して、好みの位置に配置します。

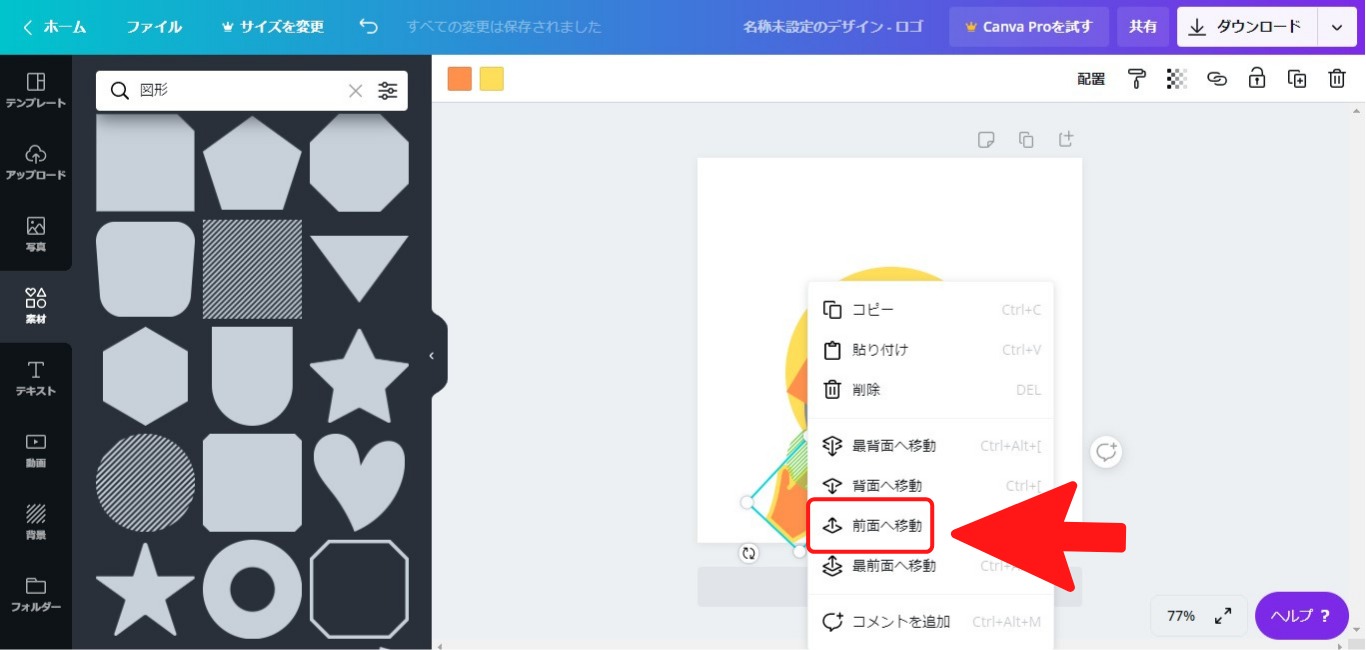
ほっぺたと手がかぶってしまいました。
そこで、手を右クリックして、前面へ移動させます。

背景を挿入する
背景を作りましょう。
なんとなくサザエさんをイメージしたので、それっぽいのを選択。

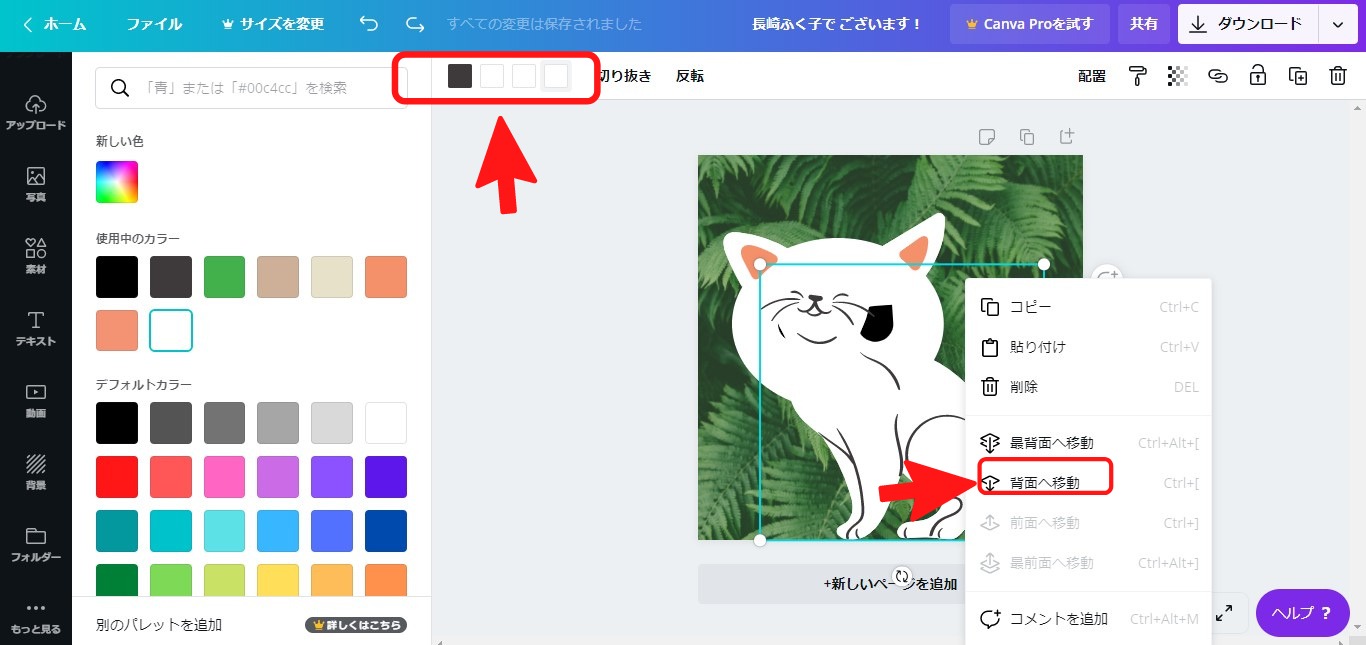
これだとせっかくの顔が隠れてしまうので、右クリックして最背面に移動させます。

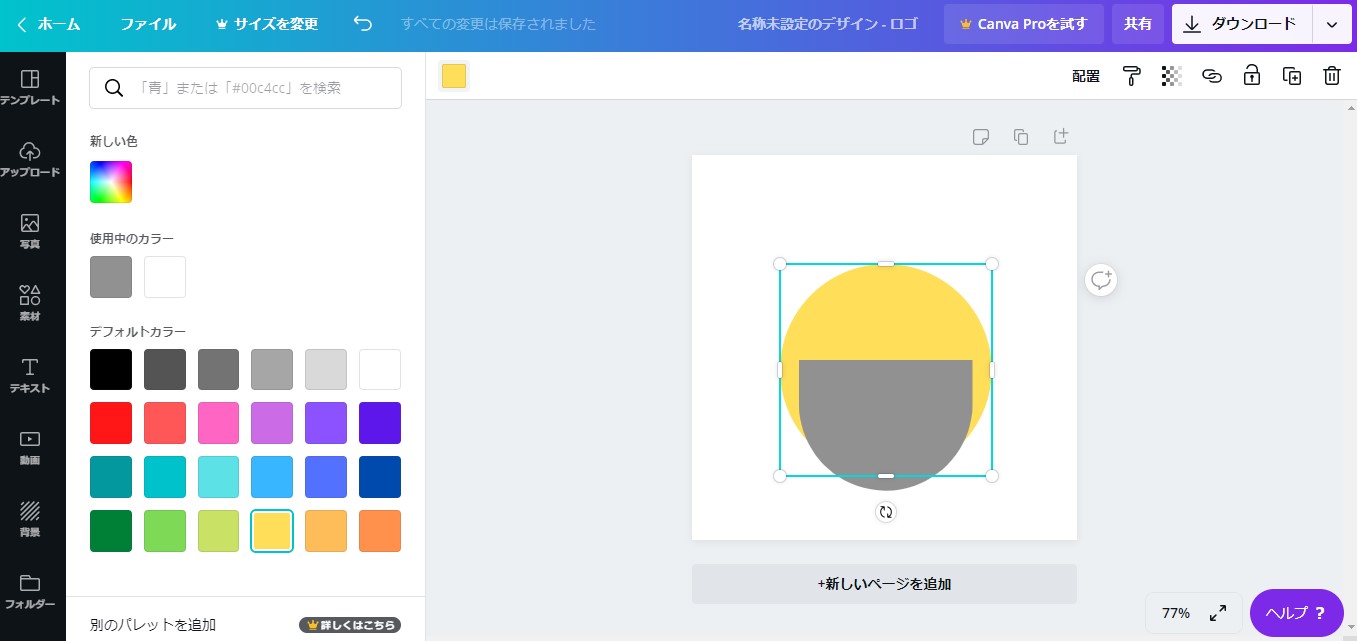
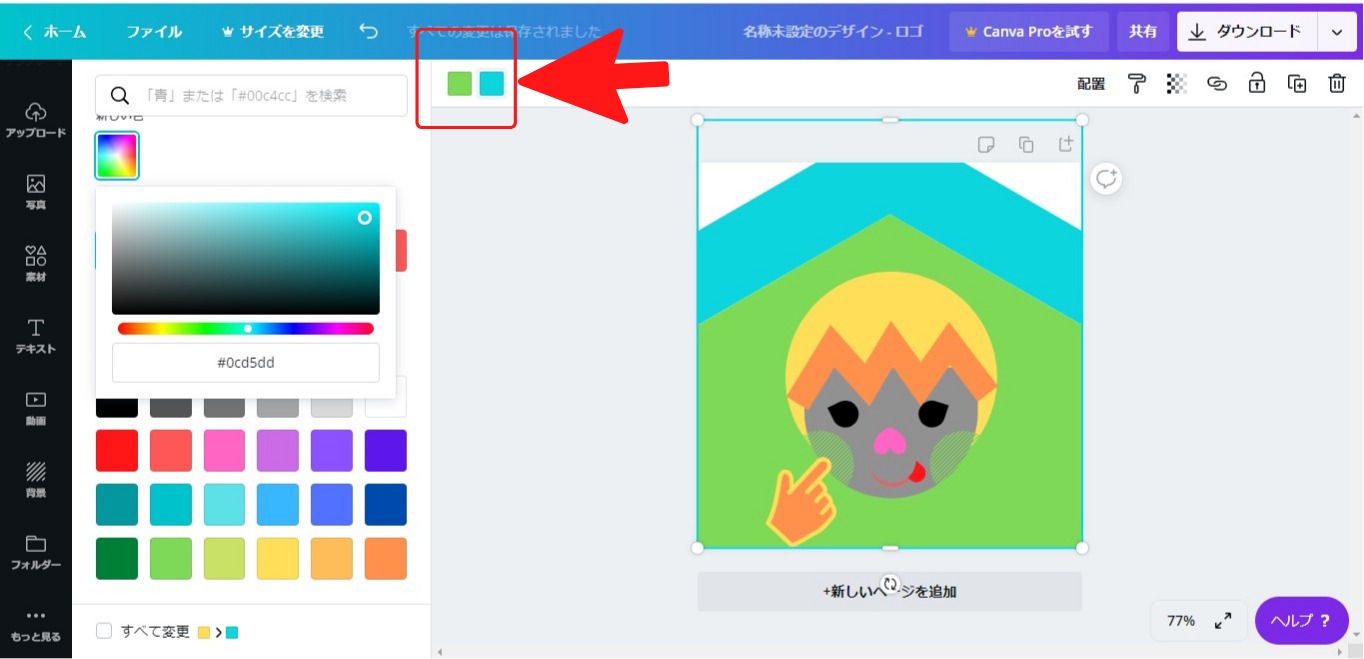
ちなみに、今更ですが色を変えるには画像の通り、キャンバスの左上をクリックします。
すると、左に色見本が出てくるので、好きな色を選択できます。

文字を入れる
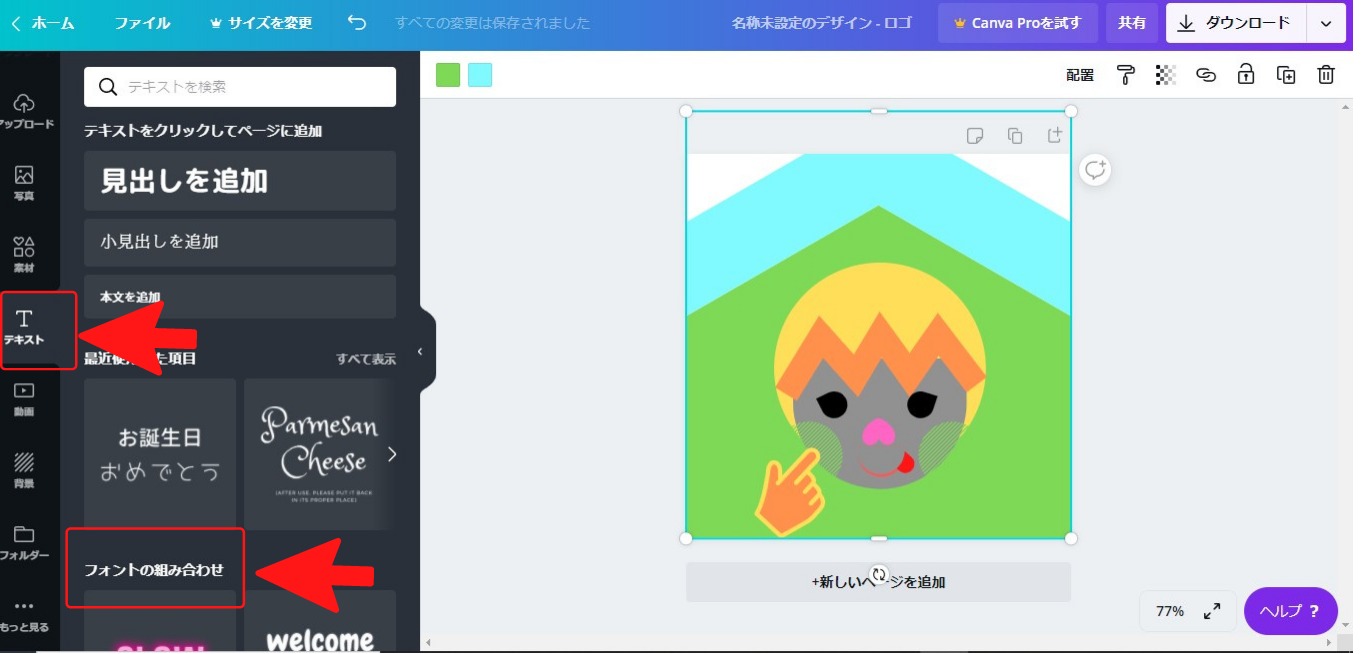
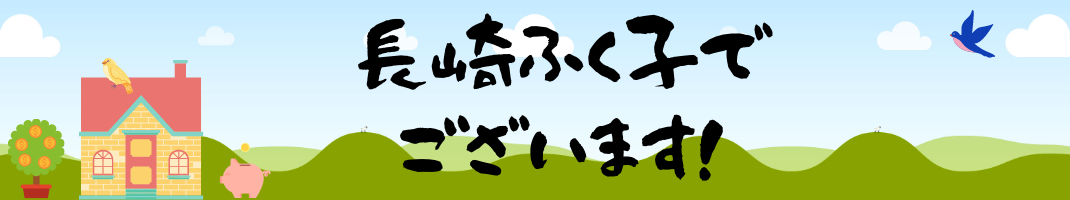
イラストにぴったりなフォントを使って、タイトルを入れていきましょう。
テキストを選択し、さらにフォントの組み合わせから好きな字体を選びます。

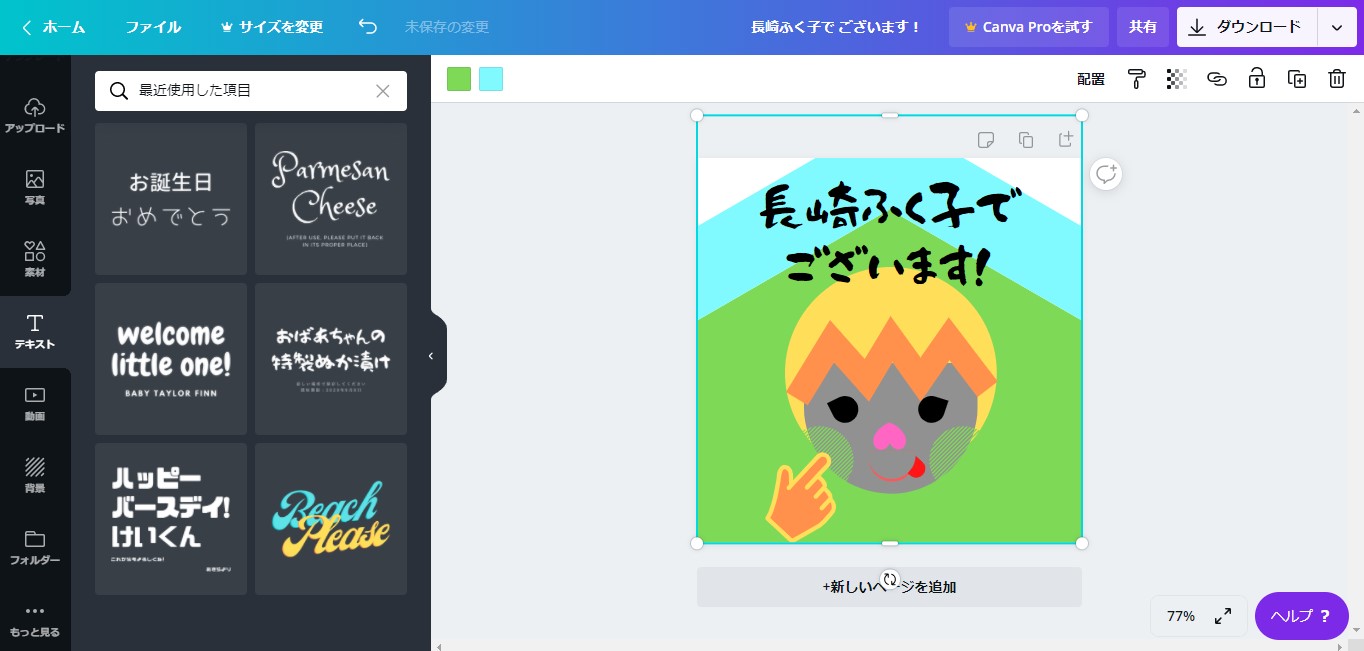
気に入った字体が見つかりました!!

このテキストを、好きな位置に持って行きます。
そして、中の文字も変えちゃいます。
ようやっと完成です。

なーんだ、簡単じゃん。
と思った人が多かったのではないでしょうか(^▽^;)
応用編
続いて、応用編をご紹介。
ジャングルに潜む?ニャンコを描いていきます。
背景を設定する
まずは、新しいページを開きます。
背景を選択しましょう。

図形とイラストを組み合わせて顔を作る
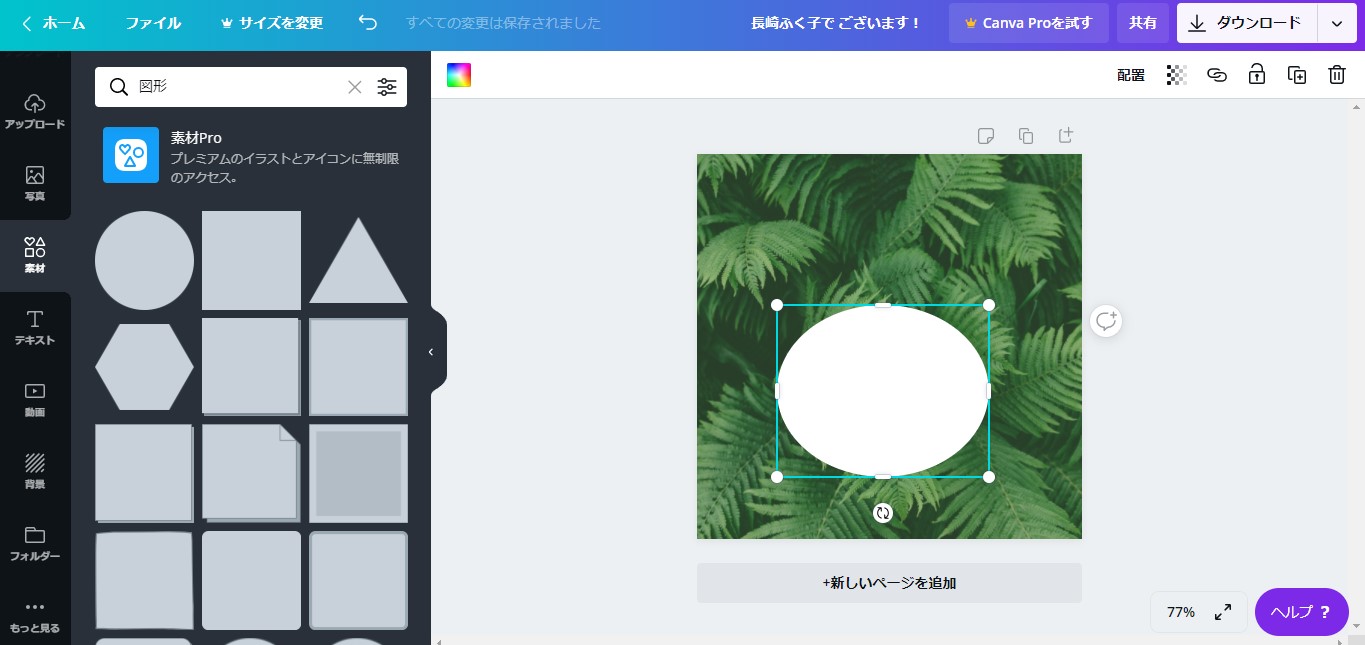
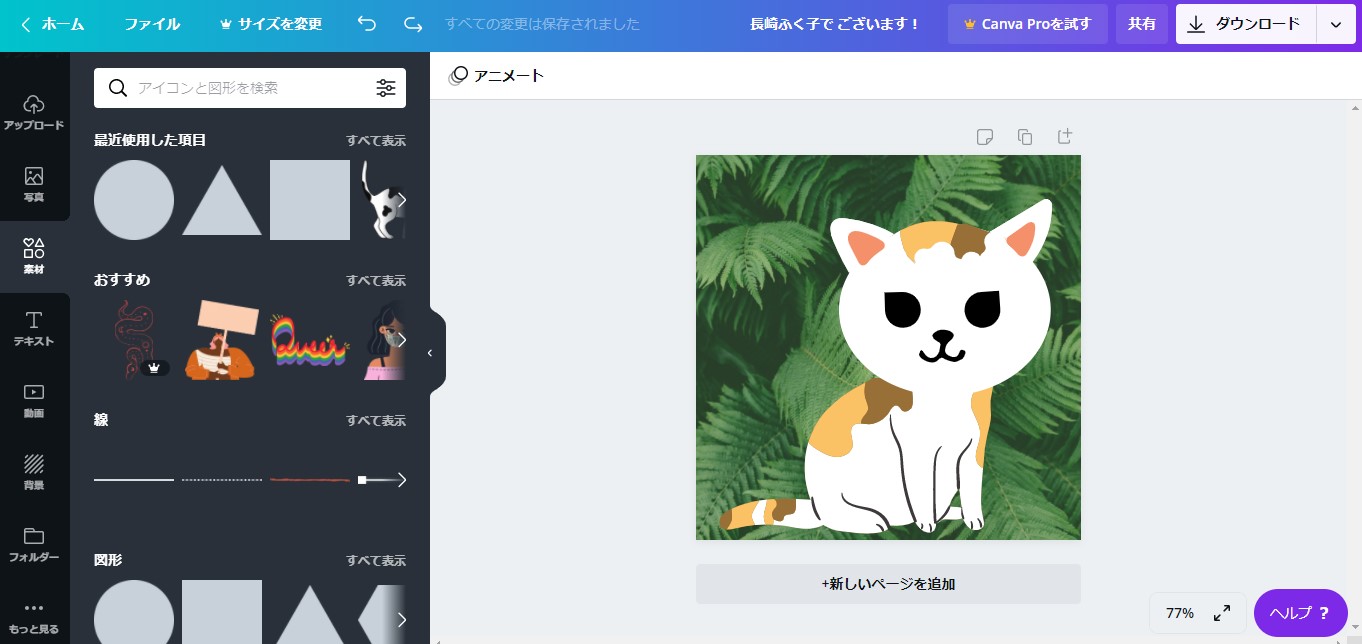
素材から図形→円を選択。
まんまるでもいいだけど、ちょっとつぶしてみました。

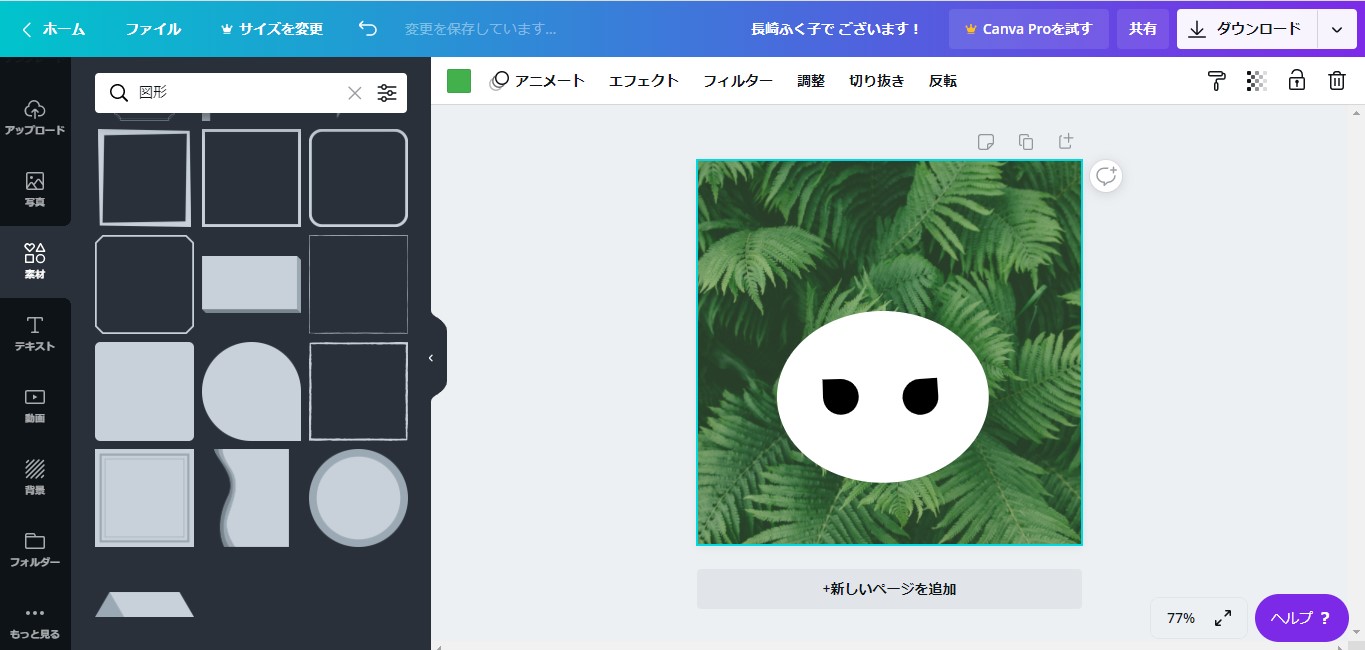
目はティアドロップで作ります。
ちょっと意地悪そうな顔にしてみましょう。

鼻と口を作ります。
図形を組み合わせて作ってもいいですが、今回はもっと綺麗にみせる裏技。
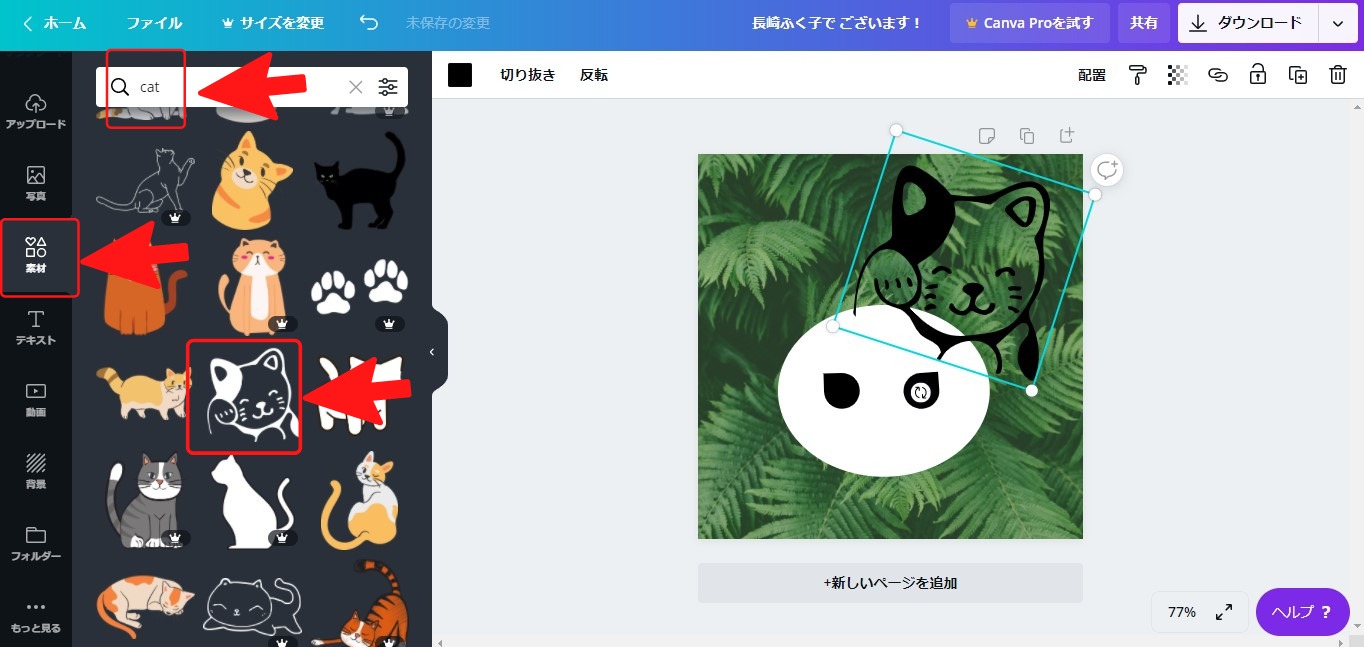
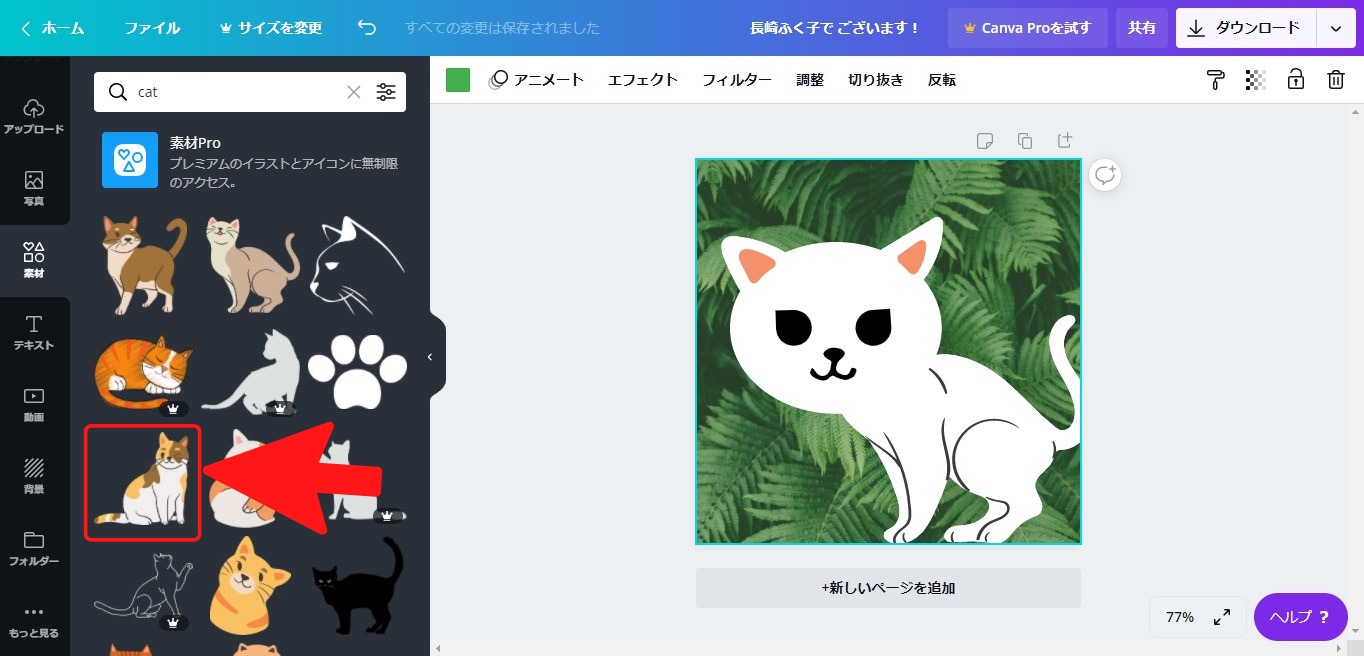
素材タブをクリックし、検索バーに「cat」と入力。
すると、猫のイラストがずらりと表示されます。
この中には、有料のものも含まれますので、利用する際は気を付けてください。
貧乏ふく子は、無料のイラストしか使いません(使えません)_(´ཀ`」 ∠)_。
使い勝手の良さそうなイラストを選びましょう。

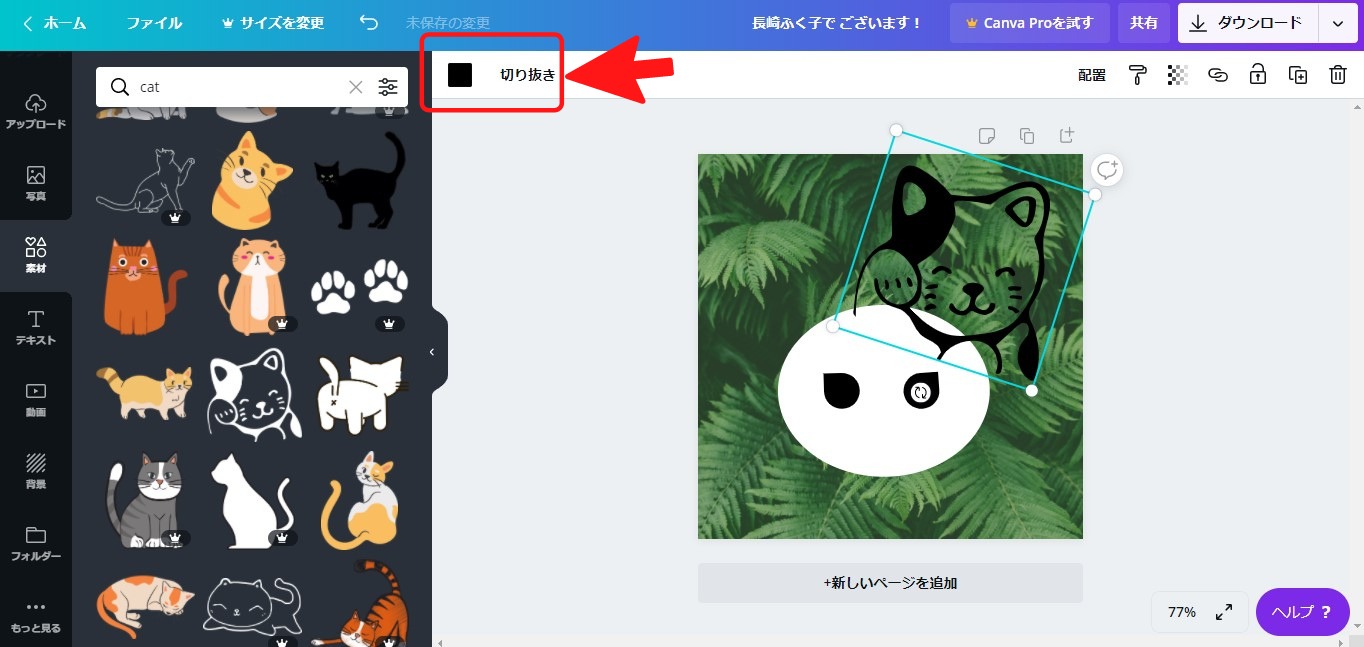
使えるパーツを切り抜きます。
キャンバスの左上にある「切り抜き」を選択。

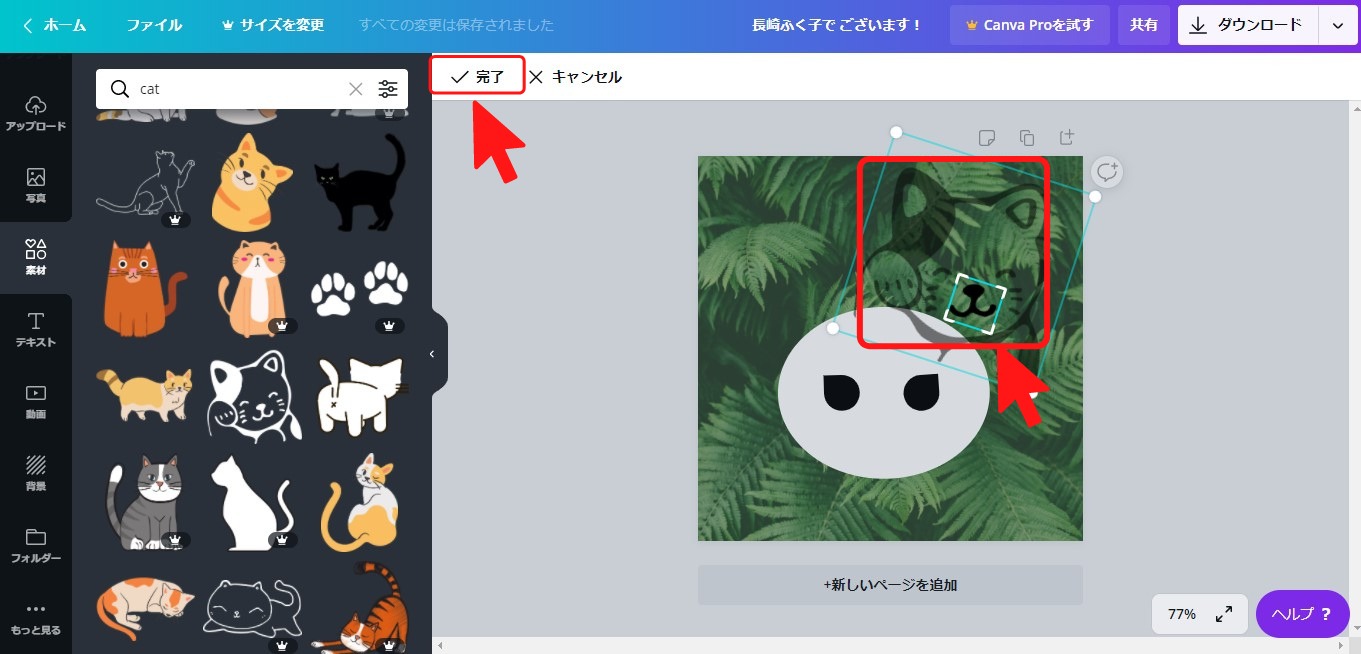
切り取る部分が定まったら、左上の完了ボタンを押します。

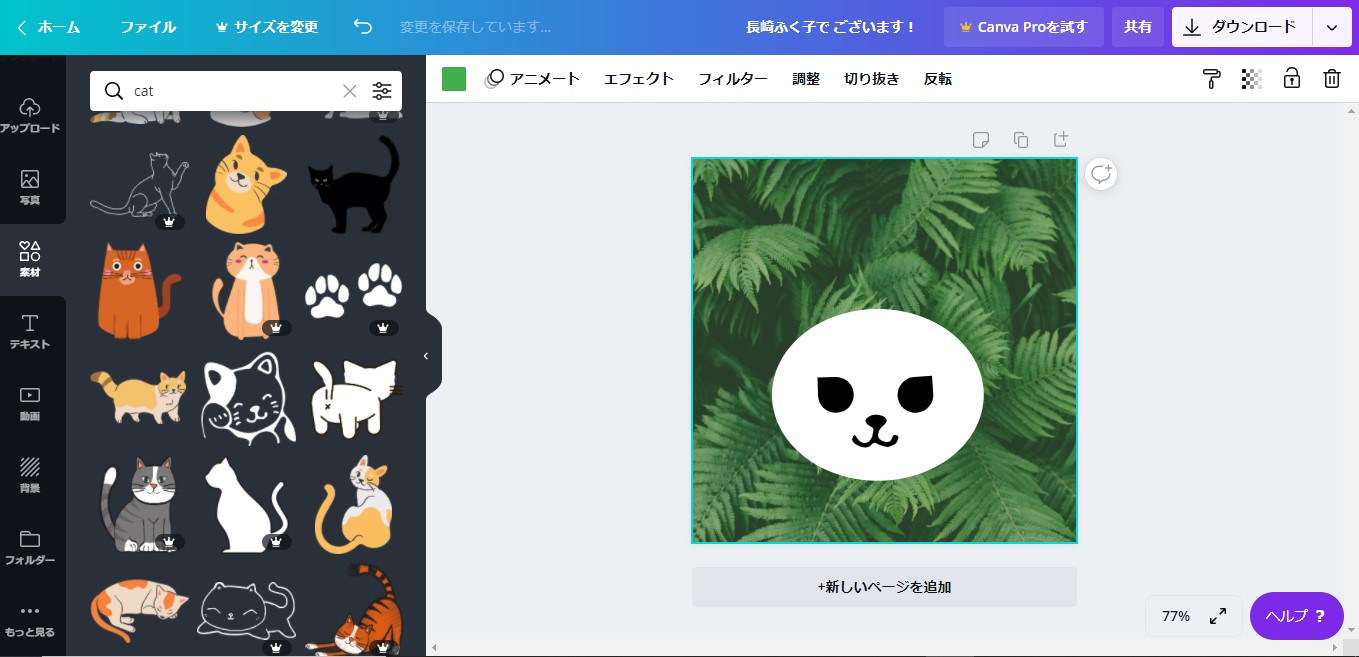
切り取ったパーツを、移動させるとほら、ほぼ猫!

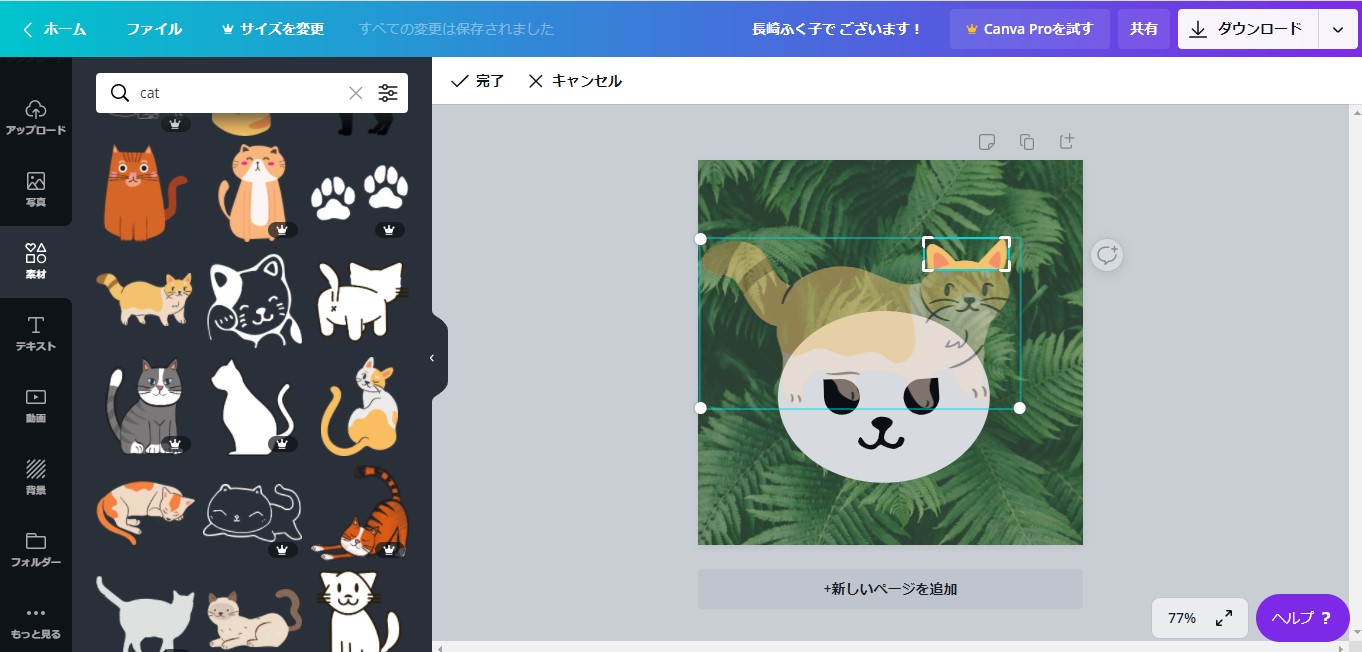
耳も図形で描くのは難しそうなので、パーツを切り取って使いましょう。

切り取ったパーツの大きさを整えます。

そのまま使うと違和感があるので、片耳ずつ使用することにしました。

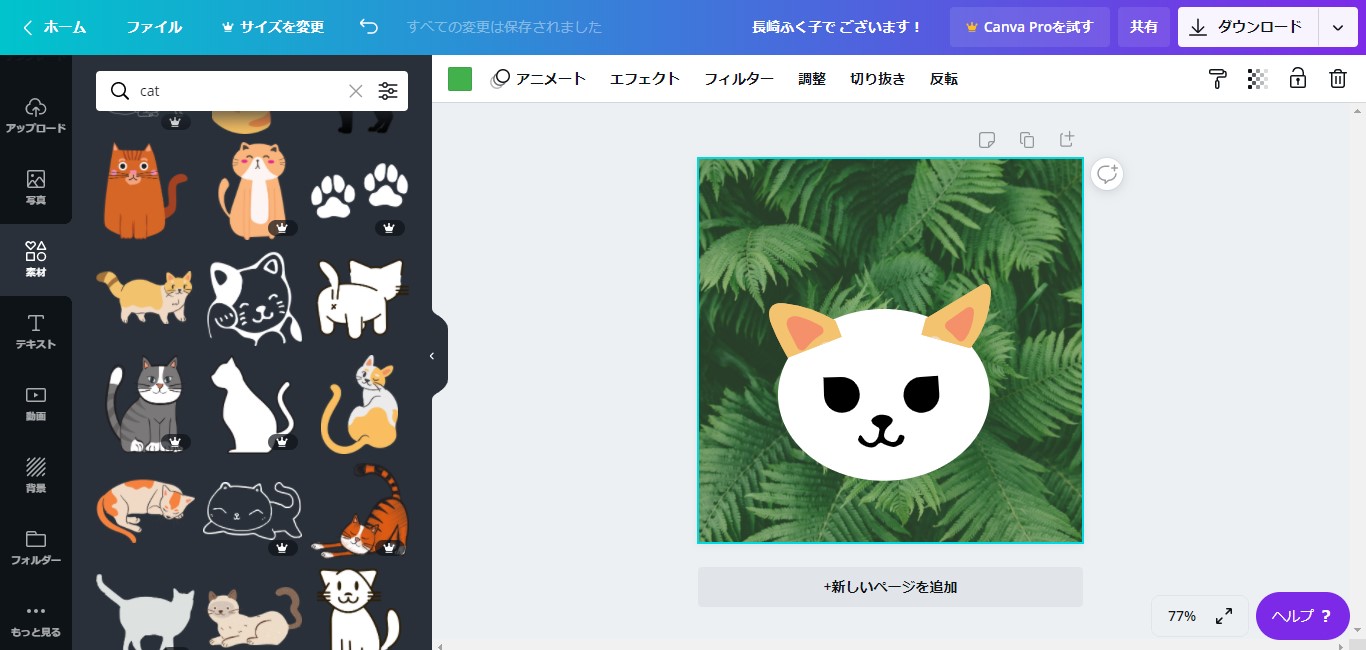
うん、いい感じ!!

でも、これだとまだなじまないので、細工していきます。
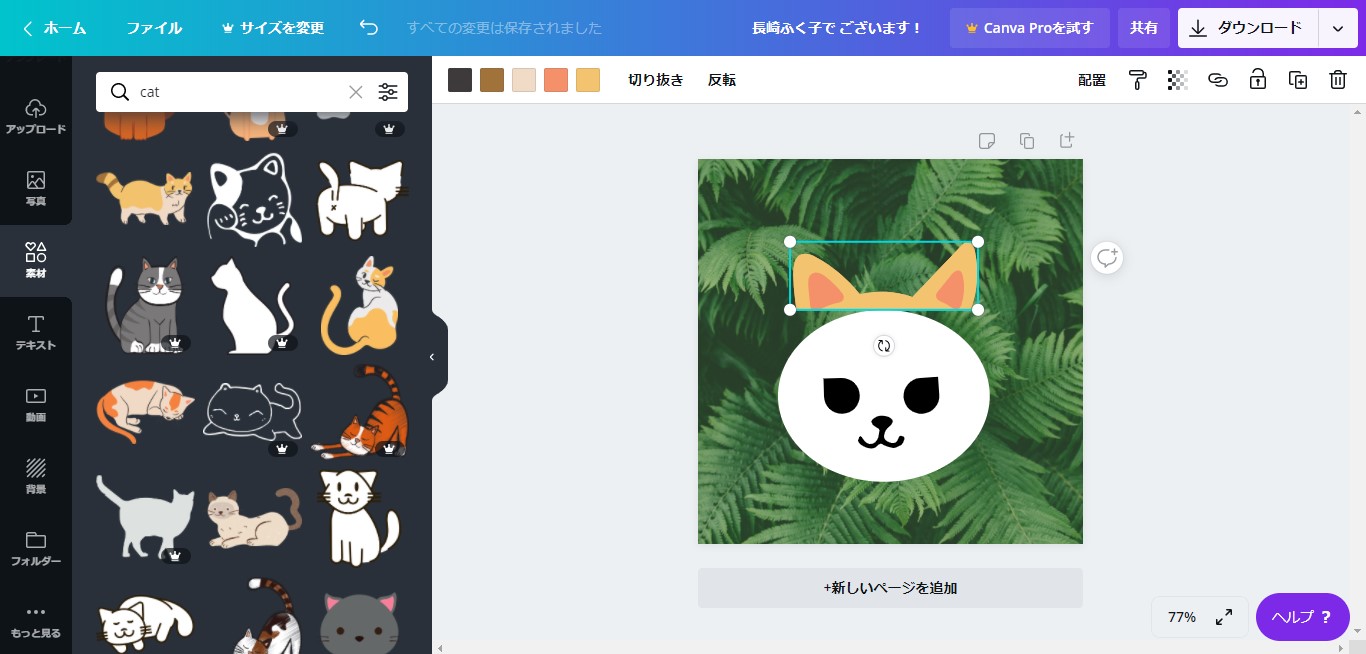
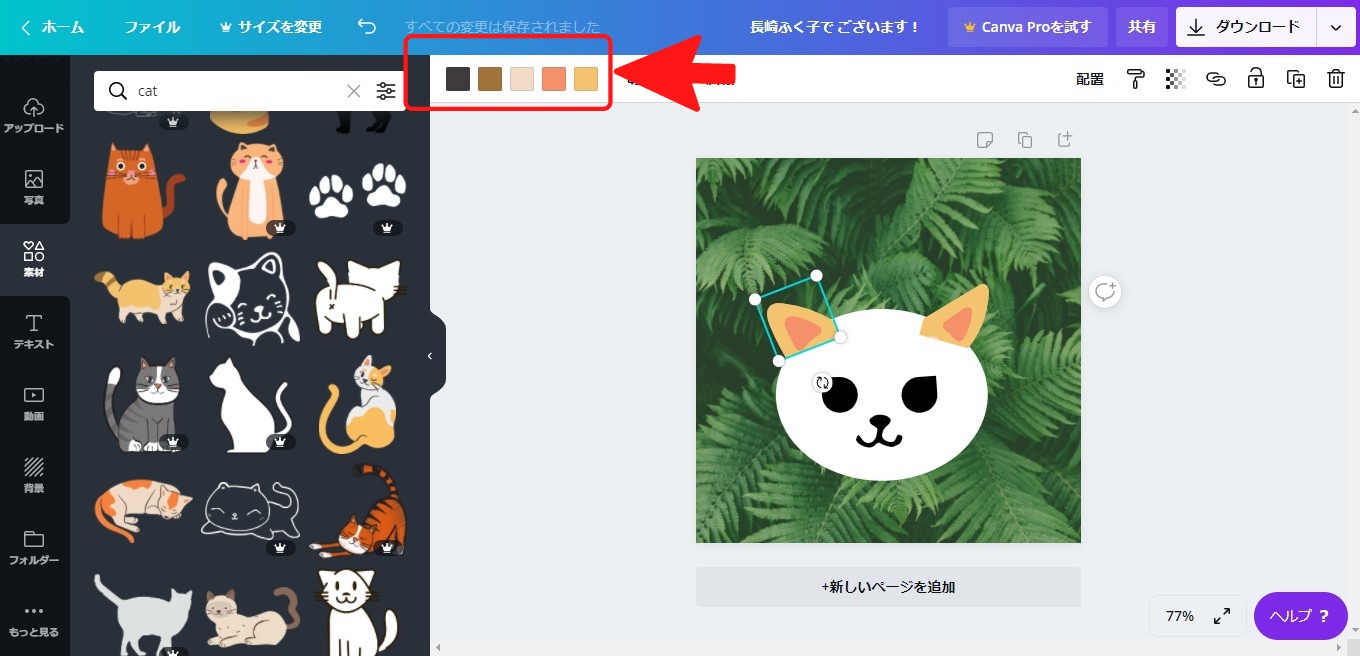
耳の部分にカーソルを当ててみると・・・。
左上にいくつも色が出てきます。

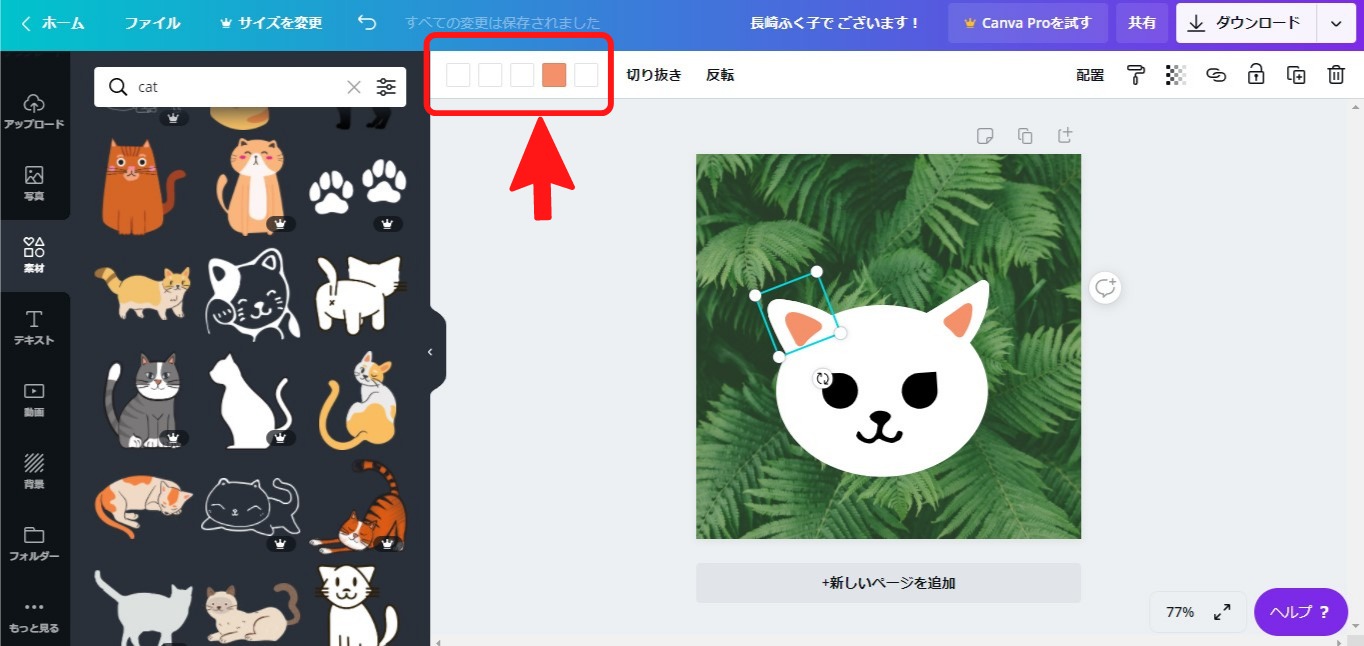
一つを残して、顔の色と同じに変更すると、可愛い白猫ちゃんになりました。

完成!
と思いきや、まだやります。
今のままだと、移動させたらそれぞれのパーツがバラバラになってしまいます。
そこで、グループ化という処理を行います。
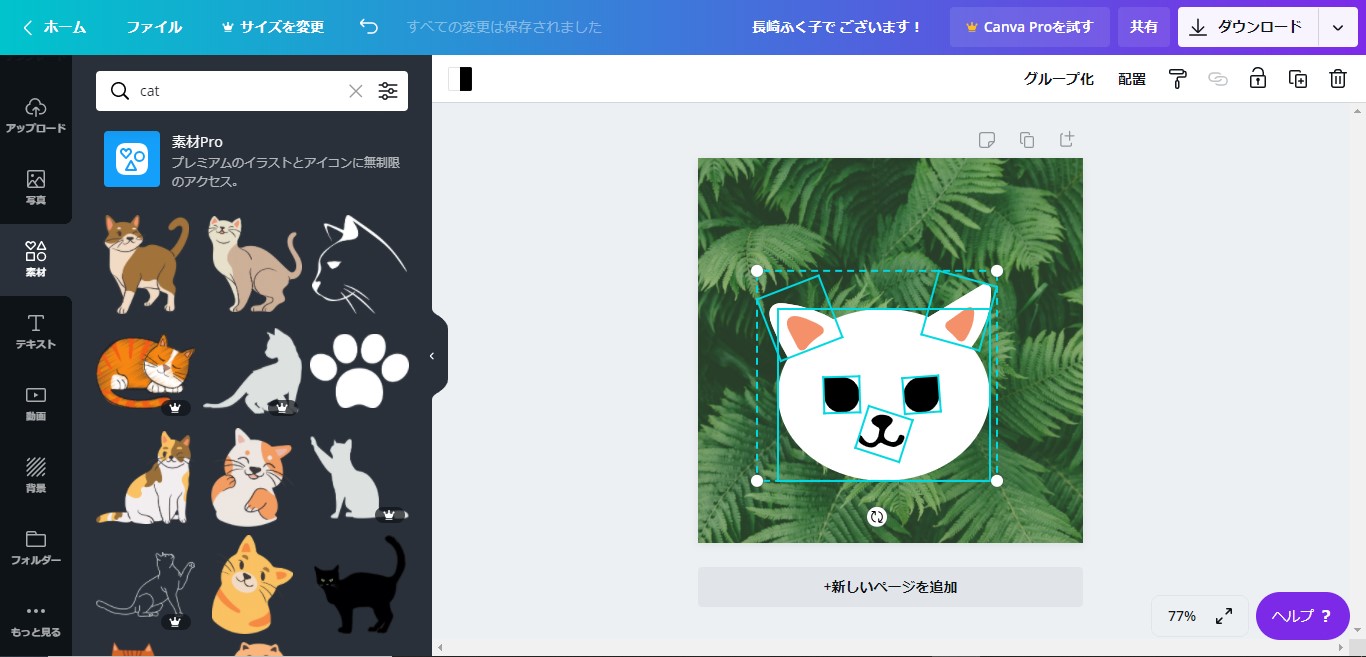
パーツを全て選択します(Shiftキーを押しながらクリックすればいいよ)。
選択し終えたら、右クリック。
グループ化をクリック。
これで、安心して配置を変えることができます。

完成品を利用して体を作る
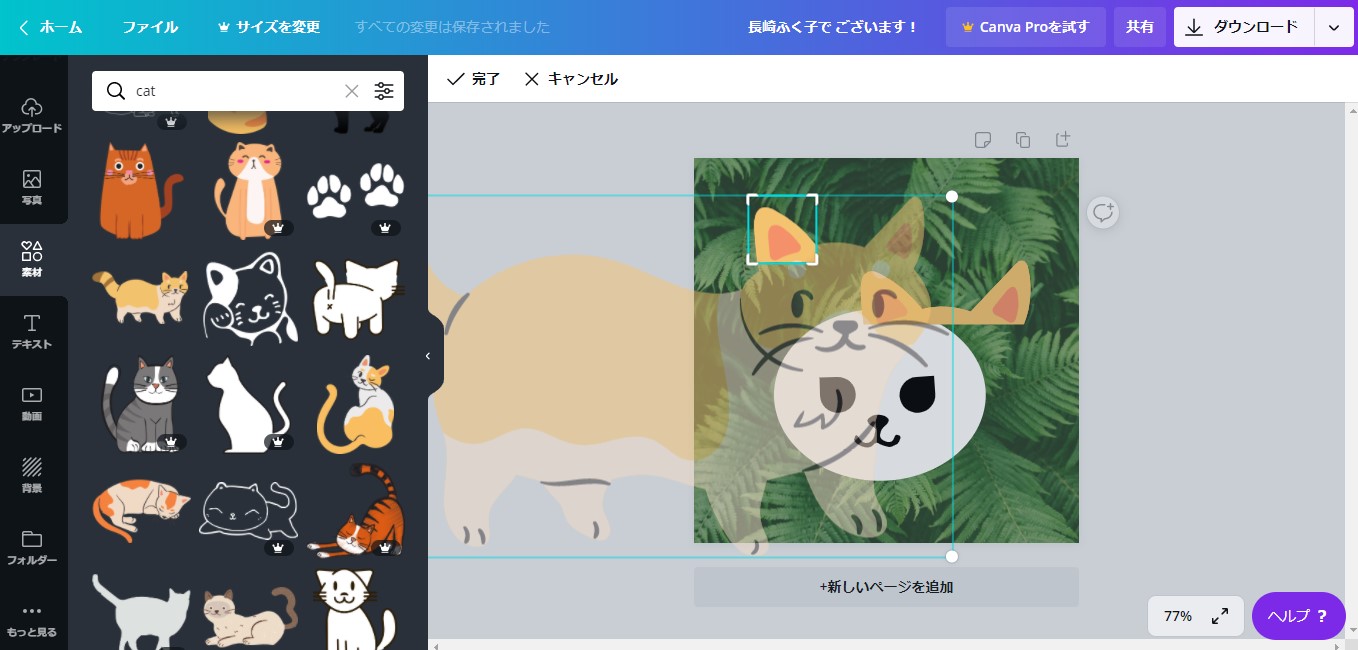
身体も同じ要領で作っていきます。
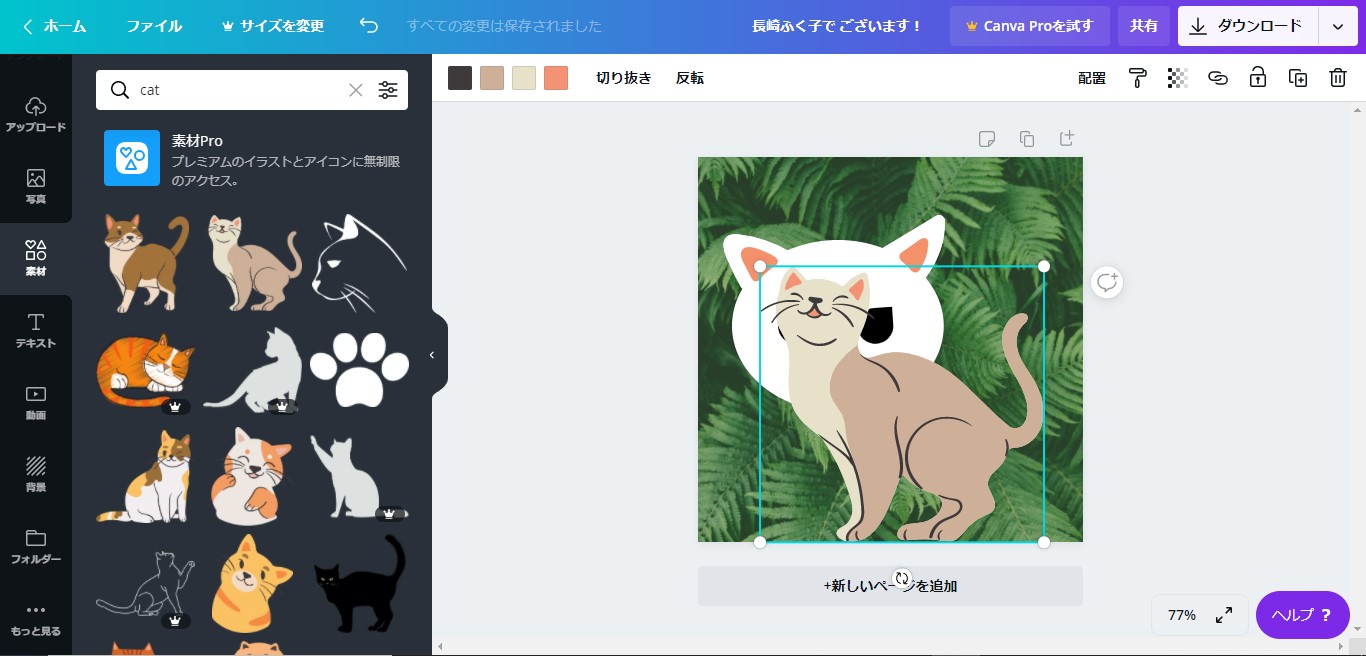
数あるニャンコのイラストから、嬉しさいっぱいの子を選んでみました。
顔の色と体の色が異なるので、なんだか変な感じ。

ならば色を変えてみましょう。
耳の時と同じ要領で、一つを残して他は顔の色と同色にします。
色を変えるとこんなになじみます。
ですが、利用するイラスト顔部分が邪魔。
切り取ると体とうまくなじまないので、背面へ移動させましょう。

それっぽくなりました。

うーん。
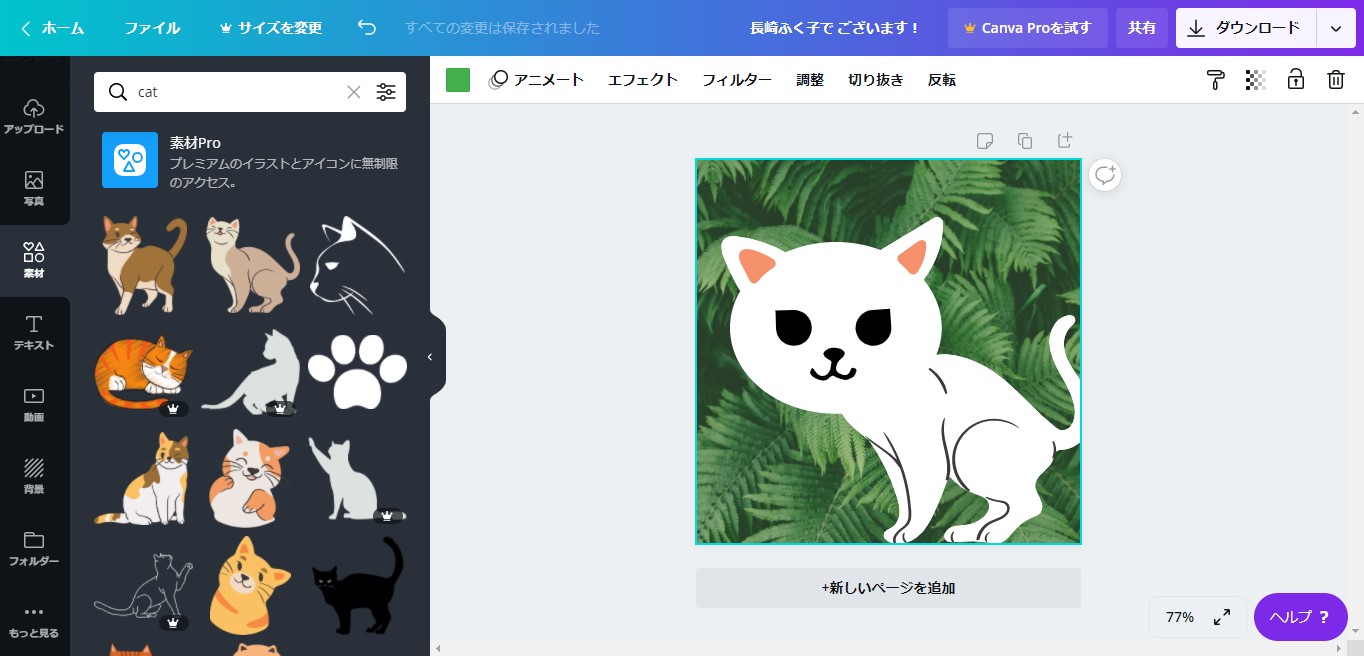
ちょっとワイルドな白猫さんになりましたね。
顔に対して体が細すぎ・・・?
これでもいいけど、可愛いタッチの顔とミスマッチのような気がします。
ならば、三毛猫さんを利用しましょう。

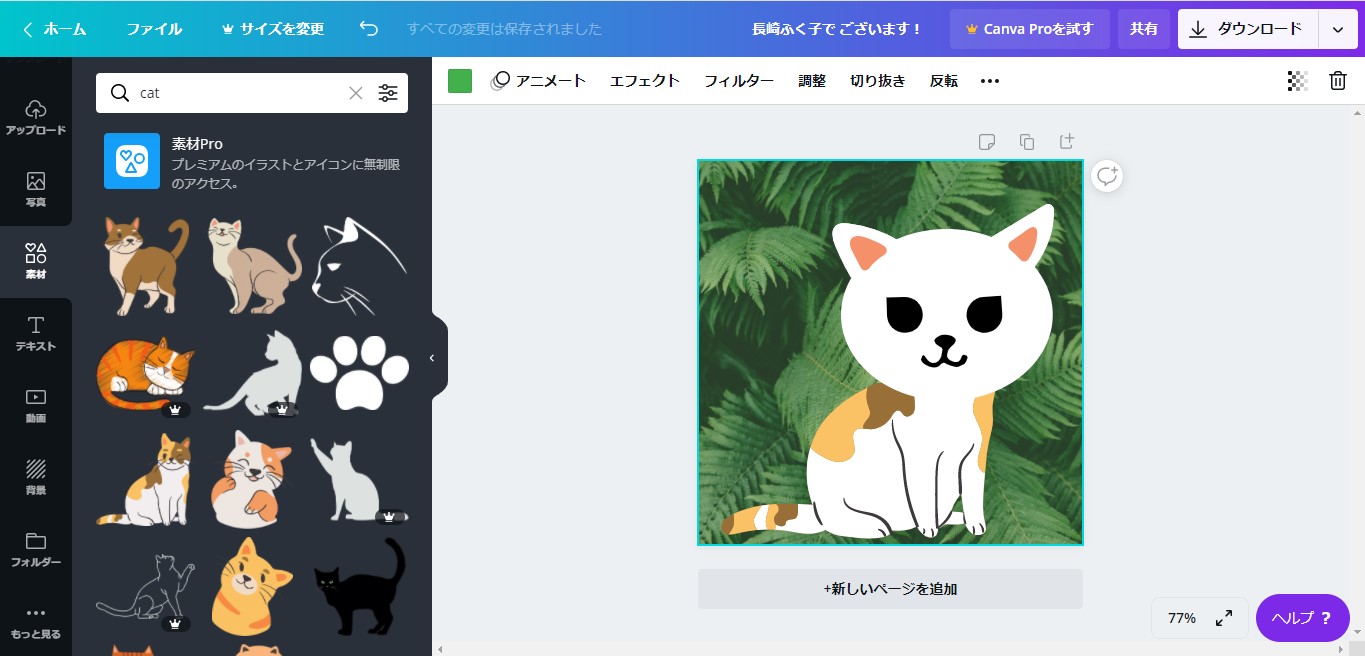
先ほどと同じ要領で、顔と体をドッキングさせます。
うん、だいぶマシになりましたね。

顔だけ白ってのもなんなので、体から模様を拝借。
模様の一部をコピーして貼り付けて作りました。
なおかつ、どうしても線が目立つので、そこは顔の色に合わせた図形を重ねて消しました。

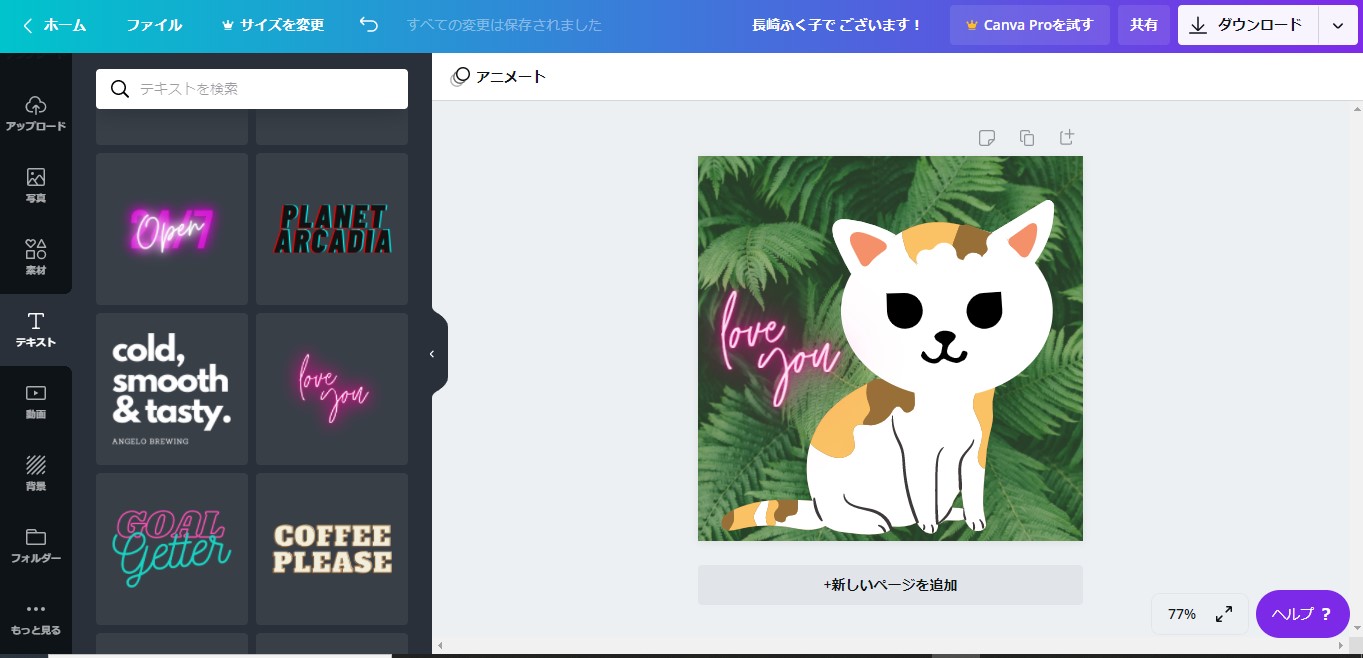
最後に、それっぽく文字を入れます。
これで完成!!

Canvaを利用しないと損!
いかがでしたか?
最近は、ブログのプロフィールやヘッダーなどに、オリジナルのイラストを使うのが常識になっています。
でも、絵に自信がないし、そもそもPCで絵を描くことができない。
かと言って、お金払ってイラストを描いてもらう?
その代金を回収できるほどの収益をあげられる?
正直、今のふく子では無理です。
だから、長らくプロフィール欄は設置していませんでした。
でも、Canvaで描けるらしいと聞いて、重い腰をあげて取り組んでみたら、これが楽しい!
限られた図形を組み合わせることで、オリジナルのイラストができる。
これなら、絵が苦手な人でもプロフィール画像が作れるじゃないの。
せっかくなので、その方法を共有して役立ててもらおうと思ってこの記事を書きました。
プロのイラストレーターのような絵はできませんが、それなりに味のある絵だと思いませんか?
無料でこれだけツールが使えるCanva。
使わないともったいない!
この方法が気にいった方は、ぜひお試しくださいね。
◆ ふく子が利用しているサーバーとドメイン ◆
レンタルサーバーはロリポップを利用しています。
速度が・・・という方もいますが、いまのところサーバーに負荷がかかるほど訪問者がいないので、満足しています(;^_^A
ドメインは、ムームードメインを利用。
サーバーであるロリポップと互換性があるので、設定が簡単という理由です。
キャンペーンを頻繁にやっていて、その時なら格安でドメインが取得できます。![]()




コメント